This example uses the Hurricanes.jmp sample data table, which contains data on hurricanes that have affected the east coast of the United States. Adding a background map helps you see the areas the hurricanes affected. A script has been developed for this example and is part of the data table.
|
1.
|
|
2.
|
In the Table panel, click the green triangle next to the Bubble Plot script.
|
|
5.
|
Right-click the graph and select Background Map. The Set Background Map window appears (see Figure 15.12).
|
|
6.
|
Now the coordinates make geographic sense. Click Run to view the animation of the hurricane data moving over the background map. Experiment with different options and view the displays. Adjust the axes or use the zoom tool to change what part of the world you are viewing. The map adjusts as the view does. You can also right-click the graph and select Size/Scale->Size to Isometric to get the aspect ratio of your graph to be proportional.
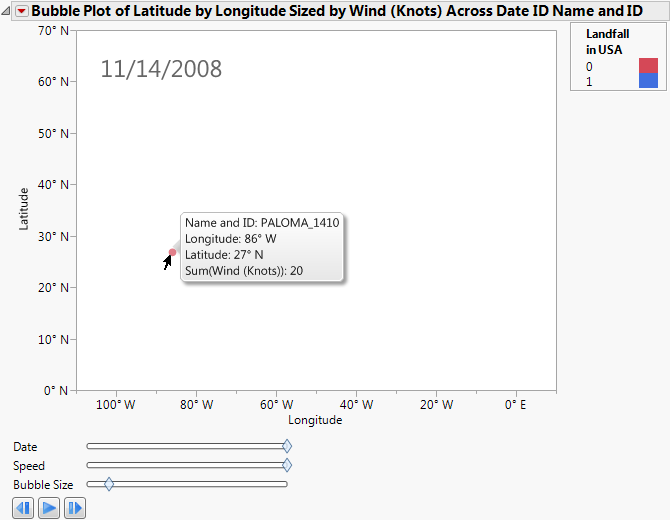
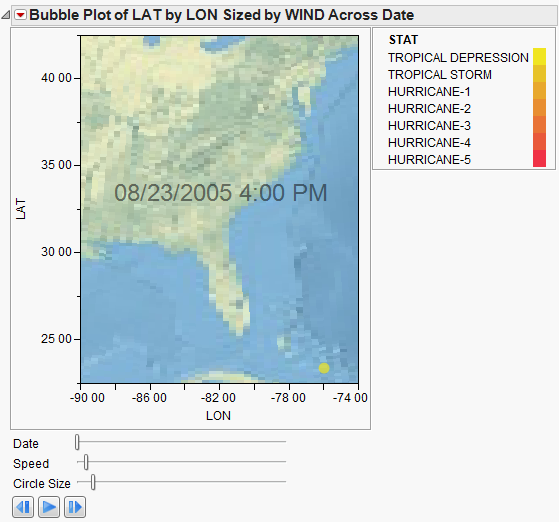
The next example uses the Katrina Data.jmp sample data table, which contains data on hurricane Katrina such as latitude, longitude, date, wind speed, pressure, and status. Adding a background map helps you see the path the hurricane took and impact on land based on size and strength. A script has been developed for this example and is part of the data table.
|
1.
|
|
2.
|
|
3.
|
|
4.
|
|
5.
|
|
6.
|
|
7.
|
|
8.
|
Click OK.
|
|
9.
|
Right-click the graph and select Background Map. The Set Background Map window appears.
|
|
10.
|
|
11.
|
Right-click the X axis (LON) and select Axis Settings. The X Axis Specification window appears.
|
|
12.
|
|
13.
|
|
14.
|
Click OK.
|
|
15.
|
|
16.
|
Click Run to view the animation of the hurricane data moving over the background map. You can manipulate the speed and the bubble size. Experiment with different options and view the displays. Adjust the axes or use the zoom tool to change what part of the area you are viewing. Add boundaries to the states. The map adjusts as the view does.