Example of Creating Interactive HTML
To create interactive HTML, create your report or graph and then export it as interactive HTML.
Create a Report
1. Select Help > Sample Data Folder and open Big Class.jmp.
2. Select Analyze > Distribution.
3. Select height and click Y, Columns.
4. Click OK.
Export as Interactive HTML
1. (Windows) Select File > Export, select Interactive HTML with Data, and then click Next.
2. (macOS) Select File > Export, select Interactive HTML with Data, and then click Next.
3. On the Export window, select Open the file after saving if it’s not already selected.
4. Name and save the file.
The output appears in your default browser.
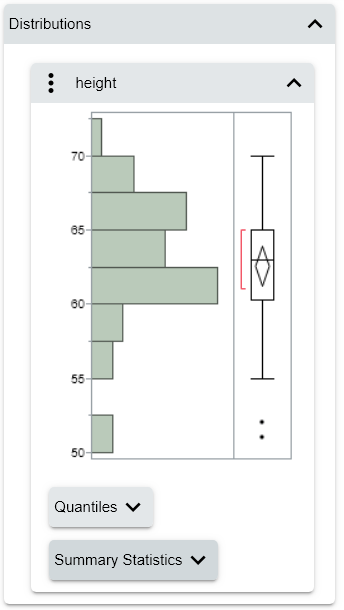
Figure 7.8 Interactive HTML Output
For information about exploring interactive HTML output, visit www.jmp.com/interactive. For more information about saving interactive HTML, see “Share Reports as Interactive HTML” in Using JMP.