Ejemplo de creación de un HTML interactivo
Para crear un HTML interactivo, cree su informe o gráfico y expórtelo como HTML interactivo.
Crear un informe
1. Seleccione Ayuda > Carpeta de muestras de datos y abra Big Class.jmp.
2. Seleccione Análisis > Distribución.
3. Seleccione height y haga clic en Y, Columnas.
4. Haga clic en Aceptar.
Exportar como HTML interactivo
1. (Windows) Seleccione Archivo > Exportar, seleccione HTML interactivo con datos y, a continuación, haga clic en Siguiente.
2. (macOS) Seleccione Archivo > Exportar, seleccione HTML interactivo con datos y, a continuación, haga clic en Siguiente.
3. En la ventana Exportar, seleccione Abrir el archivo después de guardar si no está ya seleccionada.
4. Escriba un nombre para el archivo y guárdelo.
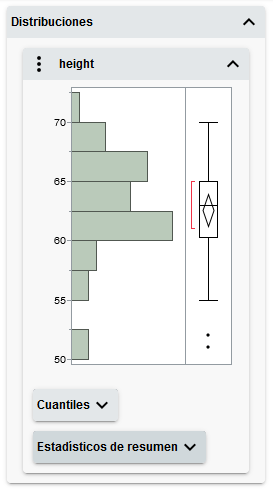
La salida aparece en el navegador predeterminado.
Figura 7.8 Salida de HTML interactivo
Para obtener información acerca de la exploración de la salida de HTML interactivo, visite www.jmp.com/interactive Para obtener más información sobre cómo guardar un HTML interactivo, consulte Using JMP.