基本要素の外観の制御
JSLには、オブジェクトを描く基本要素の外観を変更するコマンドがあります。線の幅や点描パターン(破線、点線など)を指定することもできます。
サイズと幅
レンダリングされるオブジェクトの点のサイズを設定するには、Point Sizeコマンドを使います。
Point Size( n )
nはピクセル数です。このピクセル数は、アンチエイリアシングやハードウェア構成などの他の設定によっては、レンダリングされる実際のピクセル数と異なる場合があります。
線の幅は、Line Widthコマンドを使って設定します。
Line Width( n )
nはピクセル数です。引数nはゼロより大きい必要があり、デフォルトは1です。
点描パターン
点描される線を作成するには、Line Stipple関数を使います。
Line Stipple( factor, pattern )
Factorは伸張率です。Patternは、ピクセルをオンまたはオフにする16ビットの整数です。効果をオンにするには、Enable(LINE_STIPPLE)を使います。
点描パターンを作成するには、目的の点描パターンを表す16ビットのバイナリ数を書き込みます。パターンは右から左に読まれるので、表記がレンダリング方向とは逆に見えてしまうことがあります。バイナリ数を整数に変換し、それをpattern引数として使います。
たとえば、パターン0000000011111111の点線を描きたいとします。このバイナリ数は10進表記では255なので、Line Stipple(1, 255)と指定します。
factor引数は、各バイナリ桁を2倍に引き伸ばして2桁にします。この例では、Line Stipple(2, 255)は00000000000000001111111111111111になります。
次の例のスクリプトは、それぞれ幅(Line Widthメッセージ)と点描パターンが異なる3本の線を描きます。
scene = Scene Box( 200, 200 ); // OpenGLシーンを保持するScene Boxを作成する
New Window( "Stipples", scene ); // シーンをウィンドウに配置する
scene << Ortho( -2, 2, -2, 2, -1, 1 );
scene << Color( 0, 0, 0 ); // テキストのRGB色を設定する
scene << Enable( LINE_STIPPLE );
scene << Line Width( 2 );
scene << Line Stipple( 1, 255 );
scene << Begin( LINES );
scene << Vertex( -2, -1, 0 );
scene << Vertex( 2, -1, 0 );
scene << End();
scene << Line Width( 4 );
scene << Line Stipple( 1, 32767 );
scene << Begin( LINES );
scene << Vertex( -2, 0, 0 );
scene << Vertex( 2, 0, 0 );
scene << End();
scene << Line Width( 6 );
scene << Line Stipple( 3, 51 );
scene << Begin( LINES );
scene << Vertex( -2, 1, 0 );
scene << Vertex( 2, 1, 0 );
scene << End();
scene << Update;
図13.11 点描
メモ: 点描パターンは、回転するモデル上に「這う」ように描かれます。これは、点描パターンがモデルの単位ではなく画面のピクセルで指定され、モデル内の線はモデルの単位に変化がなくても画面上で長さが変化するからです。
塗りつぶしパターン
多角形は、前面と背面の両方でレンダリングされ、どちらの側の描画モードもカスタマイズできます。多角形の背面と前面で、異なった描画方法を指定することができます。
多角形の描画モードを設定するには、Polygon Mode関数を使います。
Polygon Mode( face, mode )
faceには、FRONT、BACK、またはFRONT_AND_BACKを、modeには、POINT(点)、LINE(線)、またはFILL(塗りつぶし)を指定できます。
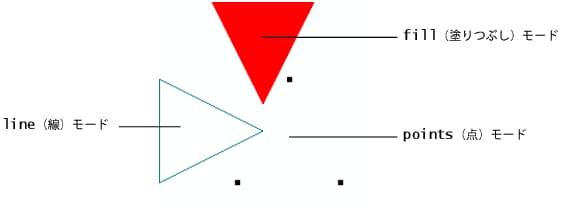
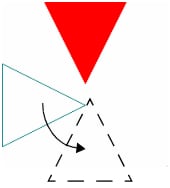
図13.12 点、線、塗りつぶし
次表のスクリプトは、三角形を定義する表示リストを作成します。表示リストにおいて、Translate、Rotate、およびColorと組み合わせて3回使用し、3角形を3つの位置に描きます。また、Polygon Modeコマンドによって、各三角形の描画モードを変更しています。塗りつぶし(FILL)モードはデフォルトなので、明示的に呼び出していないことに注意してください。
次表には、スクリプトの解説も記載しています。TranslateとRotateコマンドによる操作を、どのように表示リストに累積させているかを説明しています。
上記のスクリプトのコード | 説明 |
|---|---|
shape = Scene Display List(); | 表示リストを作成する。 |
shape << Begin( TRIANGLES ); shape << Vertex( 0, 0, 0 ); shape << Vertex( -1, 2, 0 ); shape << Vertex( 1, 2, 0 ); shape << End(); | 三角形の頂点を保持する「shape」という名前の表示リストを作成する。この例は2次元上に描画するので、頂点のz座標はすべてゼロに設定します。 |
scene = Scene Box( 200, 200 ); New Window( "塗りつぶしモード", scene ); scene << Ortho2d( -2, 2, -2, 2 ); | シーンをディスプレイボックスに配置し、新しいウィンドウを作成する。 |
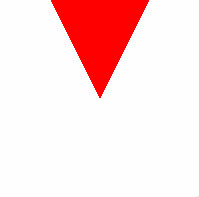
scene << Color(1,0,0); scene << Call List( shape );
// シーンを更新して三角形を確認する scene << Update;
| 最初の三角形を赤で描く。
|
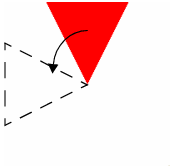
scene << Rotate ( 90, 0, 0, 1 ); scene << Translate ( -0.5, 0, 0 ); scene << Color( 0, 0.5, 0.5 ); scene << Polygon Mode( FRONT_AND_BACK, LINE ); scene << Call List( shape );
// シーンを更新して三角形を確認する scene << Update;
| 2つ目の三角形を緑がかった青で描く。まず三角形を回転します。
それから、移動します。
|
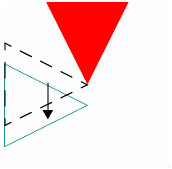
scene << Rotate( 90, 0, 0, 1 ); scene << Translate( -0.5, -1, 0 ); scene << Color( 0, 0, 0 );
// 目で確認できる大きさの点 scene << Point Size( 5 ); scene << Polygon Mode( FRONT_AND_BACK, POINT ); scene << Call List( shape );
// シーンを更新して三角形を確認する scene << Update; | 3つ目の三角形を黒の点で描く。まず回転します。
それから、移動して、最後の図を描きます。
|
塗りつぶした多角形に対して、境界線を描くには、一度、塗りつぶした多角形を描いた後、それに線を重ねて描く必要があります。ただし、レンダリング方法によっては、思ったように線が描画されないことがあります。Polygon Offset関数を使うと、この「縫い合わせ」問題を解決できます。
Polygon Offset (factor, units)
オフセットを有効にするには、目的のモードに合わせて、Enable(POLYGON_OFFSET_FILL)、Enable(POLYGON_OFFSET_LINE)、またはEnable(POLYGON_OFFSET_POINT)を使います。実際のオフセット値は、m*(factor)+r*(units)で計算されます。mは多角形の深度の最大勾配、rはウィンドウ座標の深度値で解像可能な差を生成するのに必要な最小値です。必要に応じて、Polygon Offset(1,1)から始めてください。
Polygon Offsetは、「曲面プロット」プラットフォームでも、曲面とメッシュを重ねて描画するときや、曲面と等高線を重ねて描画するときに、内部的に使っています。なぜなら、メッシュや等高線を視点の方に近づけるか、曲面を視点から遠ざけるかしないと、曲面によってそれらの線の一部が隠されてしまうからです。