公開日: 09/19/2023
テキストや背景の色を指定する例
ディスプレイボックスにおいてmarkup引数を指定すると、HTMLコードにより、テキストの色や背景の色を指定できます。色は「0x」や「#」で始まる16進数の値や、JMPで決められている色番号や色名で指定します。以下はその例です。
New Window( "色",
Text Box(
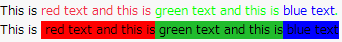
"This is <font color=\!"Red\!">red text and this is
<font color=\!"0x00ff00\!">green text and this is <font color=\!"#0000FF\!">blue text</font>.",
<<markup
),
Text Box(
"This is <background color=\!"#ff0000\!"> red text and this is
<background color=\!"Green\!"> green text and this is<background color=\!"0x0000FF\!"> blue text</background>",
<<markup
)
);
図11.34 HTMLコードで指定したテキストと背景の色
より詳細な情報が必要な場合や、質問があるときは、JMPユーザーコミュニティで答えを見つけましょう (community.jmp.com).