公開日: 09/19/2023
基本要素の例
次の例で、JSLにおけるグラフィックの基本要素の使い方を説明します。
shape = Scene Display List(); // 表示リストを作成してコマンドを送る
shape << Color( 1, 0, 0 ); // テキストのRGB色を設定する
shape << Begin( POLYGON );
shape << Vertex( 0, 0, 0 );
shape << Vertex( 0, 3, 0 );
shape << Vertex( 3, 3, 0 );
shape << Vertex( 5, 2, 0 );
shape << Vertex( 4, 0, 0 );
shape << Vertex( 2, -1, 0 );
shape << End();
// ウィンドウを描画して、保存済みの表示リストを送る
scene = Scene Box( 400, 400 ); // Scene Boxを作成する
New Window( "基本要素", scene ); // シーンをウィンドウに配置する
scene << Perspective( 90, 3, 7 ); // カメラを定義する
scene << Translate( 0.0, 0.0, -5 ); // (0,0,-5)に移動して描画する
scene << Call List( shape ); // 表示リストをシーンに送る
scene << Update; // シーンを更新する
このスクリプトの最初のセクションで「shape」という名前の表示リストを作成します。そして、この表示リスト内で、6個の頂点を使って多角形を定義します。
スクリプトの2番目の部分では、シーンボックスと新しいウィンドウを作成しています。そして、Call Listメッセージを使って表示リストをシーンに送っています。
z座標がすべてゼロであること、つまり多角形が1つの平面上にあることを確認してください。多角形が同一平面上にない場合、予期しない結果になります。
スクリプトには、次のような行があります。
shape <<Begin(POLYGON);
この行の基本要素を他のタイプに変更してみましょう。たとえば、次のように変更してみましょう。
shape <<Begin(TRIANGLES);
そうすると、違った図形が描かれます。
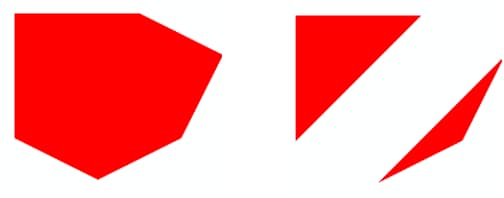
図13.10 多角形(左)と三角形(右)
より詳細な情報が必要な場合や、質問があるときは、JMPユーザーコミュニティで答えを見つけましょう (community.jmp.com).