3Dの表示領域の設定
3Dシーンは、2通りの方法でレンダリングできます。
• Orthographic(平行投影、正射影)では、どの視点から見ても配置された要素には遠近感がありません。
• Perspective(透視投影)では、視点の位置と連動して遠近感が出るように表示が調整されます。
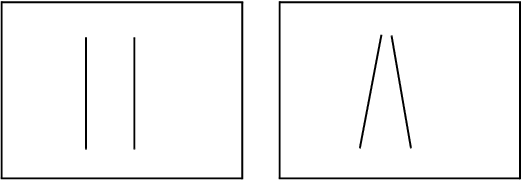
たとえば、線路のような2本の平行線は、平行投影では平行線のままですが、透視投影では、遠くの1点で交わるように表示されます。
図13.4 平行投影の平行線(左)と透視投影の平行線(右)
別の例を考えてみましょう。望遠鏡のような筒を真上から見ているとします。平行投影では、筒は厚みのない円として描かれます。透視投影では、円に厚みがあります。つまり、筒の遠端の穴は近端の穴より小さく描かれ、筒の内部が見えます。
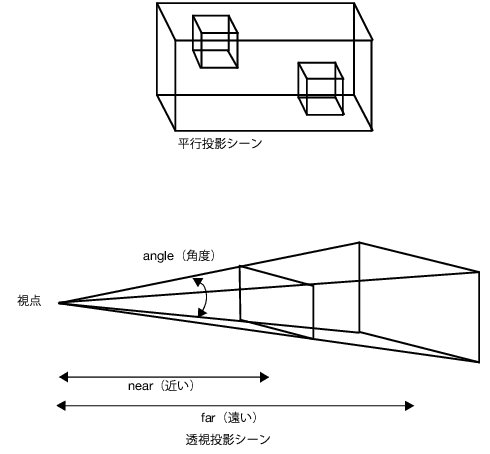
したがって、平行投影で表示される領域は直方体であり、透視投影で表示される領域は四角錐台(四角錘の頭部を平面で切り取ったもの)です。
図13.5 投影の比較
一般に、透視投影は、目やカメラで見る方法を模倣しているので、より現実に近い表示が行われます。平行投影は、建築用のCADプログラムなどのように寸法を保持する必要がある場合に役に立ちます。
透視投影シーンのセットアップ
JSLで透視投影のシーンを構築するには、Perspectiveメッセージを表示に送ります。
Perspective (angle, near, far)
上の図に示しているように、angleは視角、nearは近い平面までの距離、farは遠い平面までの距離です。表示領域を定義するときは、次の2つのことに留意する必要があります。
• 近い(near)平面より前方、または遠い(far)平面より後方にある要素のように、表示領域の外にある要素は描画されません。それらの要素は表示されません。
• nearに対するfarの比は小さくする必要があります。小さい方が、レンダリングエンジンが各要素をシミュレートする時、他の要素の「手前」に描くべき要素を効率よく判定するからです。near引数の値はゼロより大きくなければなりません。
「Hello World」を描くスクリプトには、次の行が含まれています。
scene << Perspective( 45, 3, 7 ); // カメラを定義する
これは、視角が45度、近い平面までの距離は3単位、遠い平面までの距離は7単位であることを定義しています。
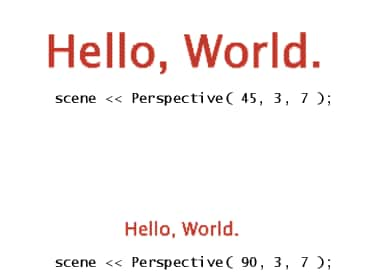
視角は、カメラの広角レンズまたは望遠レンズと同じ働きをします。視角が小さければ図が拡大され、大きければ縮小されます。つまり、視角が小さければ、小さい大きさのシーンに3次元空間が写されるので、シーンのなかの要素が大きく見えます。視角が大きければ、大きな大きさのシーンに3次元空間が写されるので、シーンのなかの要素が小さく見えます。したがって、シーンにおける要素の大きさは、Perspective関数のangle引数を使って操作できます。次の図は、角度を45度と90度に設定した透視投影による「hello world」スクリプトの例です。
図13.6 投影法の変更
Perspectiveメッセージの代わりに、Frustumメッセージで視野の四角錐台を定義することもできます。
Frustum(left, right, bottom, top, near, far);
四角錘台における近い方の平面の左下隅と右上隅の(x, y, z)座標が、(left, bottom, near)と(right, top, near)で定義されます。nearには近いクリップ平面までの距離を、farには遠いクリップ平面までの距離を指定します。
平行投影シーンのセットアップ
平行投影のシーンは、透視投影のシーンと同様な方法で指定します。次の式を実行します。
Ortho(left, right, bottom, top, near, far)
このコマンドは、近い平面の4隅の座標、近い平面までの距離、遠い平面までの距離を指定します。
簡単な2次元環境を処理している場合は、次の式で2次元の平行射影シーンをセットアップできます。
Ortho2D (left, right, bottom, top)
このコマンドは、2次元ビューの4隅を指定します。