In JMP, you create dashboards in Dashboard Builder. See “通过创建仪表板组合报表” in Using JMP for details. This section shows how to write scripts to create dashboards.
New Window( "My Dashboard",
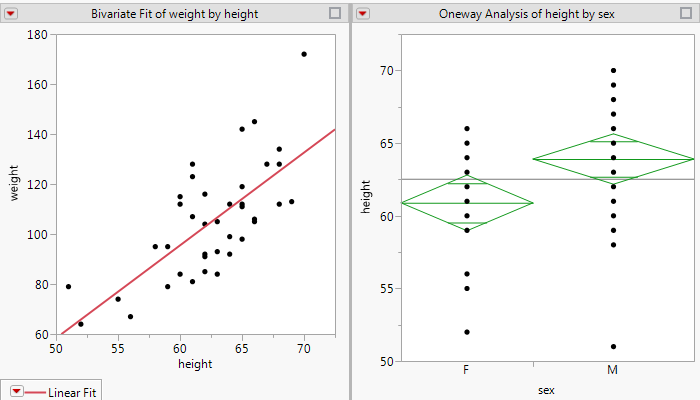
Title( "Bivariate Fit of weight by height" ),
Title( "Oneway Analysis of height by sex" ),
Means( 1 ),
Mean Diamonds( 1 ),
Report View( "Summary" )
New Window( "My Dashboard",
Title( "Bivariate Fit of weight by height" ),
Title( "Oneway Analysis of height by sex" ),
Means( 1 ),
Mean Diamonds( 1 ),
Report View( "Summary" )
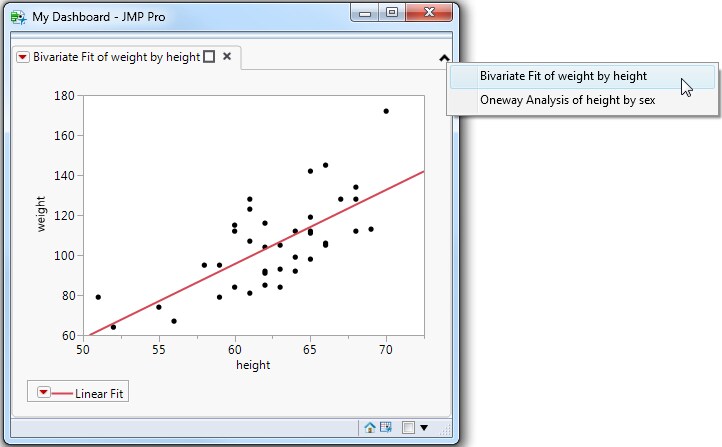
In a dashboard with several tabs, the window widens to show all tabbed reports. You might want to show only the first report and then let the user select the other tabbed reports from a list. Change Set Overflow Enabled( 0 ) near the end of the script to Set Overflow Enabled( 1 ). 图 11.28 shows the result.
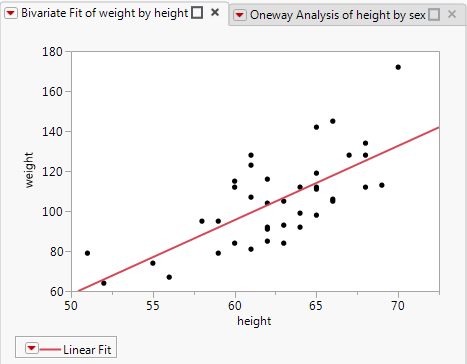
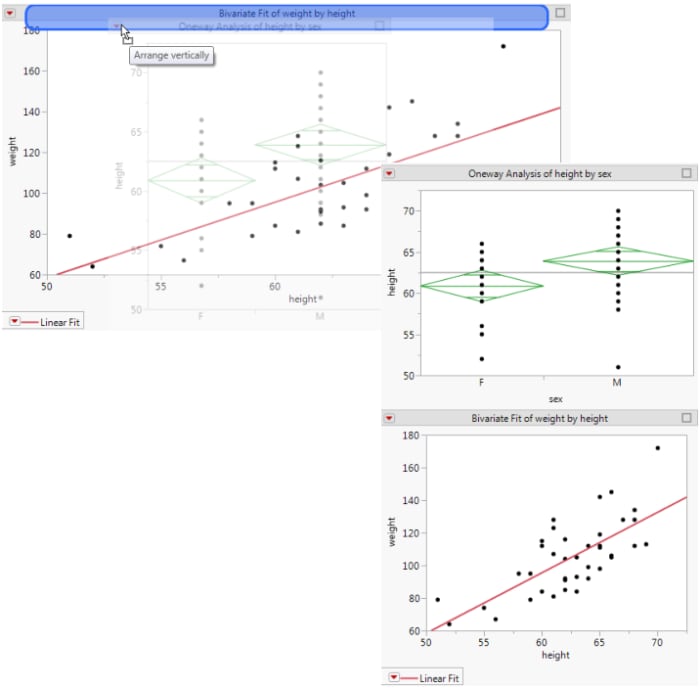
A docking layout is a collection of Tab Page Box() objects and docking containers that enable reports to be rearranged. In the report window, you drag a docked tab to a highlighted drop zone to create a new layout. 图 11.26 shows two docked reports. In 图 11.29, the Oneway report was dragged to the highlighted drop zone to display the reports in one column.
You combine Tab Box() with Splitter Box() to create docked tabs. Tab boxes and splitter boxes must directly contain other docking containers or the tab pages that define the content. Note the stacked boxes from a portion of the preceding example:
Use the Tab Page Box <<Set Close message to run a JSL script when the close button  is clicked. A return value of “1” indicates that the tab is closed. A return value of “0” indicates that closing the tab is not allowed at that time. Closing the tab might not be allowed as the result of a user prompt or based on the state of the program.
is clicked. A return value of “1” indicates that the tab is closed. A return value of “0” indicates that closing the tab is not allowed at that time. Closing the tab might not be allowed as the result of a user prompt or based on the state of the program.
 is clicked. A return value of “1” indicates that the tab is closed. A return value of “0” indicates that closing the tab is not allowed at that time. Closing the tab might not be allowed as the result of a user prompt or based on the state of the program.
is clicked. A return value of “1” indicates that the tab is closed. A return value of “0” indicates that closing the tab is not allowed at that time. Closing the tab might not be allowed as the result of a user prompt or based on the state of the program.When a docking layout includes tab page boxes, you may place many pages in a single Tab Box() container. In this case, the titles may become wider than the actual content or wider than desired in the overall display. The Tab Box <<Set Overflow Enabled( 0|1 ) message specifies that the tab titles should not cause the tab box to grow wider. If the titles do not all fit, a pop-up button appears in the upper right corner of the tab box to select tabs that are in the “overflow list”. See Dashboard with Overflow Tabs for an example.