Create an Application
After writing the application specifications, you create a blank application in JMP and begin adding objects and scripts.
This section provides the basic steps for creating an application:
Note: In each version of JMP, Application Builder takes advantages of new features that are not supported in earlier releases. For maximum compatibility, we recommend that you create applications in the earliest version of JMP that the application will be run in.
Create a New Application
To create a new blank application, follow these steps:
1. Select File > New > Application (or File > New > New Application on macOS).
2. Select Blank Application.
The Application Builder window appears.
3. Select File > Save and save the file as a JMP Source File. The extension is .jmpappsource.
After you create the blank application, you add open reports, display boxes, and other objects to the workspace. See Example of Creating an Application.
Manage Modules
When you create a new application, a Module tab appears by default. You can add objects to this module to create interface items. To create additional windows for your application, you can add and customize new modules.
Add Objects to a Module
Follow these steps to add objects to a module:
1. In the Sources panel, select the type of object that you want to add.
2. Drag the object onto the Module1 tab (or double-click the object).
3. Select the object and update its properties in the Properties panel. See Customize Object Properties.
4. Add scripts to scriptable objects. See Write Scripts.
5. (Optional) To prevent a module from launching when you run the application, select the module in the Objects panel and deselect Auto Launch. (You might do this while testing one out of multiple modules.)
6. Click the Application Builder red triangle and select Run Application to test your application.
Depending on how the modules are used, it may not be possible to test one module without creating the other modules.
Create a Module
1. Select Format > Add Module.
2. In the Properties panel, select the Module Type:
– Dialog
– Dialog with Menu
– Modal Dialog
– Launcher
– Report
– Display Box
Tip: When you run an application, the window title is the name of the data table, if applicable, followed by a hyphen and the application name. Change the application name by modifying text in the JMP App object’s Name property.
Rename a Module
Change the Variable Name in the module’s object properties.
Delete a Module
Select Format > Delete Module.
Delete a Data Table
Select the Data Table object, right-click and select Delete.
Note: You cannot delete the data table if it has any associated objects. Delete any objects and then delete the data table.
Modal Dialog Modules
Modal Dialog modules have some special behaviors to be aware of before you add them to an application.
• ret = Module1 << Create Instance() will not return until the dialog is complete. By this time, the dialog has been destroyed. Therefore, the return value will not be a handle to the Module Instance. Like New Window(), the return will instead be of the form {Button(1 | -1), User Data}. (1 | -1) indicates whether the OK (1) or Cancel (-1) button was pressed.
• User Data() is a new property on the Module Instance. During execution of the dialog, the Module script can set the user data:
thisModuleInstance << Set User Data(...);
to store something to be parsed by the caller. The user data will be evaluated at the time that it is set. There is also a corresponding Get User Data().
• Like New Window(), if there is no OK or Cancel button included, an OK button will be added.
• There is an optional Validate script property on the Module Instance. This script is only used for Modal dialogs and behaves like On Validate() in New Window(). It is called when the OK button is pressed, and returns 1 to accept the input or 0 to disallow the close.
Tip: If you use the Validate property, you can call thisModuleInstance << Set User Data().
• Unlike other module types, a Modal Dialog will not show until the module script has completed. For other module types, the window is created during the call to thisModuleInstance << Create Objects. JMP cannot display a Modal Dialog here because control would stop and there would be no way to initialize the contents of the boxes in the display. Since the window is not created yet, you will not be able to do actions like set the window title or set an on-close script.
Arrange and Remove Objects
Drag objects from the Sources panel onto the workspace or double-click them. A blue border appears around the edge of a selected object. Then you can position the selected object in several ways. You can also change the container of an object or insert an object into a new container.
Tip: To quickly select an object, select it in the Objects panel. This method is particularly helpful when the internal object completely covers the container, as with a border that has an internal text box.
Drag an Object
One way to position objects is by dragging them around the workspace.
• The top and left edges of an object align (or snap) to the nearest dotted grid lines as you drag them on the workspace. For a more precise placement, click the Application Builder red triangle and deselect Snap to Grid. You can also turn off Snap to Grid for all applications in the JMP Preferences. Select File (Windows) or JMP (macOS)> Preferences > Platforms > JMP App to change the option.
• Position objects in containers instead of positioning them independently on the workspace. For example, place two button boxes in a V List Box to align them vertically.
• When you drag an object, press Shift to restrict movement to a single axis (for example, to move the object horizontally without moving the vertical position).
• When you drag an object into a container, the arrow indicates where you can drop the object.
• When you drag an object over another one, a blue line shows where you can drop the object.
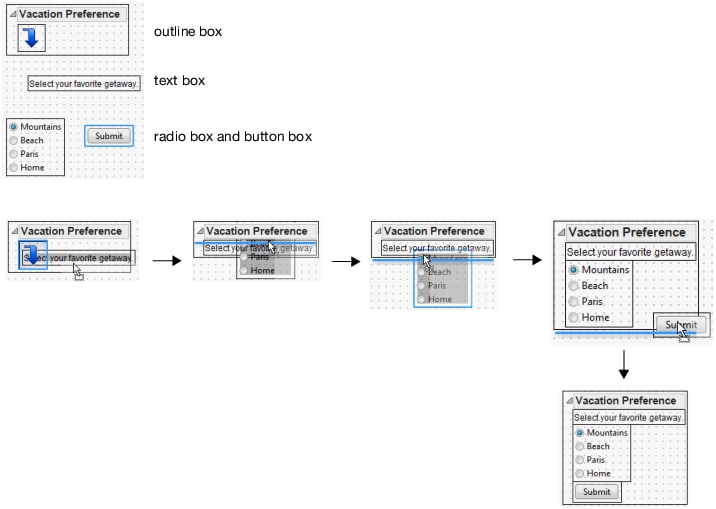
Figure 16.5 shows the various methods for dragging objects inside a container.
Figure 16.5 Examples of Dragging Objects into a Container
Change the X and Y Positions on a Container Object
• To position a container object precisely, select the object and then change the X Position and Y Position properties. After you enter a new X position, press Tab to see the object move to the new position and then enter the new Y position.
• To place an object in the upper left corner, right-click the object and select Move to Corner. This is a shortcut to setting the X and Y positions to 0. On macOS, press Ctrl+Command and then select Move to Corner.
Line Up Multiple Objects
To line up objects horizontally or vertically, select the objects and then select an option from the Format > Align Boxes menu.
Tips:
• The Align Boxes options are unavailable when you select a container rather than the internal objects.
• If you right-click a container, you might inadvertently select one of the internal objects instead. Right-click in the workspace instead.
Change the Type of Container
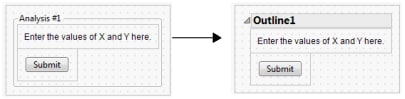
After inserting some containers, you can change them to a different type of container without having to re-create the object. Suppose that you create a panel that contains text and a button. To see what the panel looks like as an outline, select the panel, right-click in the module, and then select Change Container > Outline Box.
Figure 16.6 Change a Panel to an Outline
In this example, you would also change the outline title to match that of the panel.
Tip: To change the orientation of a list box quickly, select or deselect Horizontal in the object properties.
Insert Objects into a New Container
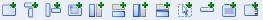
The toolbar at the top of the Application Builder window provides buttons for containers such as border boxes and mouse boxes (Figure 16.7).
To insert selected objects into a container, click the appropriate button on the toolbar or select Format > Add Container.
Figure 16.7 Container Toolbar
Duplicate Objects
When you copy and paste an object, the second instance of the object is renamed. The scripts attached to the object are also renamed. Pressing Ctrl (or Command on macOS) and dragging the object also creates duplicates of the originals.
Delete an Object
• Remove one or more objects by selecting them and then pressing Delete.
• Drag the objects outside of the module.
• On macOS, select the objects, press Ctrl+Command, and then select Delete.
• On Windows, select Edit > Clear to delete all objects in a module.
• Select the object and then press Backspace.
If you no longer need the object’s script, you can delete the script also.
Customize Object Properties
After you drag an object from the Sources panel onto a module, customize the object properties in the Properties panel. Editing the object properties saves you the step of writing JSL for list items, button names, and so on.
Variable names are case- and space-insensitive. When a script contains an object named “Button1”, Application Builder warns if you try to rename another object “Button 1”.
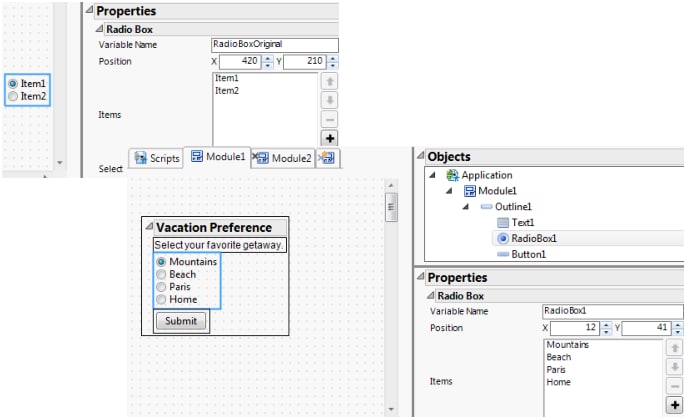
To create the radio box list items in Figure 16.8, double-click the placeholder items “Item1” and “Item2” and enter the new list item.
Figure 16.8 Radio Box Object Properties
For more information about an object, right-click the object and select Scripting Help. The JMP Scripting Index appears, and the object that you selected is highlighted. The Scripting Index often includes a script that you can run to see an example of the object.
To read more about values in the Properties panel, hover over the value.
Application Properties
The Application properties identify the run password, data table name, and more. Select the application in the Objects list.
Name
Appears after the data table name in the application’s title bar.
Description
Enter a description of the application.
Auto Launch
Shows a launch window in which the user selects the arguments that have been defined in the application. This launch window is not one of the defined modules; the modules will be instanced based on their own Auto Launch property.
Encrypt
Prevents users from editing the application in a text editor. Only applications that the user runs are encrypted (the .jmpapp file and the application in a JMP add-in). Scripts that you save to a data table, journal, and add-in are encrypted. For more information about encryption, see Encrypt and Decrypt Scripts.
Run Password
Enter the password required to run the application. To test the password, run the application outside Application Builder.
Table Module Properties
Inserting the Data Table object creates a data table object. To define properties such as the data table path, select the data table module in the Objects panel. Then modify the following options in the Properties panel.
Variable Name
Specifies the name of the data table object. This name appears in the Properties and Objects panels and in the application’s JSL script.
Path
Specifies the absolute or relative filepath for the data table used in the application. You can precede the data table name with a path variable (such as $HOME or $USER_APPDATA).
Application Builder opens the specified data table when you edit the application. If the Path property is empty or the data table cannot be found, you are prompted to open the table.
When you close a data table and objects in the application depend on the data table, the objects are removed from the application and a warning message appears. To restore the objects, reopen the application.
Label
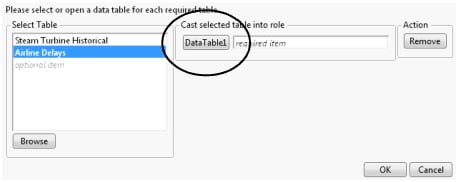
Specifies the string used when prompting the user to open a data table. Figure 16.9 shows the default value.
Figure 16.9 Label in Data Table Prompt Window
Location
Determines how the data table used in the application is selected when the user runs the application.
– Current Data Table: Uses the current data table. If no data tables are open, the user is prompted to open one. This option gives users the flexibility to use their own data.
– Full Path: Uses the data table specified in the Path property.
– Name: Uses the first open data table with the specified name. Otherwise, JMP uses the data table specified in the Path property. Note that if the application is moved to another computer, the link to the data table is broken. Consider storing the data table in a shared location.
– Prompt: Asks the user to select an open data table or browse to select a data table.
– Script: Uses the data table defined in the application or module script.
– Embedded Script: Reads the Source script in the data table that was used to generate the report. The Source script is run when you open the application.
Invisible
Hides the data table from view but lists it in the JMP home window. This option is available for the Full Path and Name locations.
Write Scripts
After adding an object to the module, you write a script for the object to provide functionality. For example, you might want the user to click a button, select a directory, and then select a data table. Or you might have an application that displays a different graph based on which radio button the user selects.
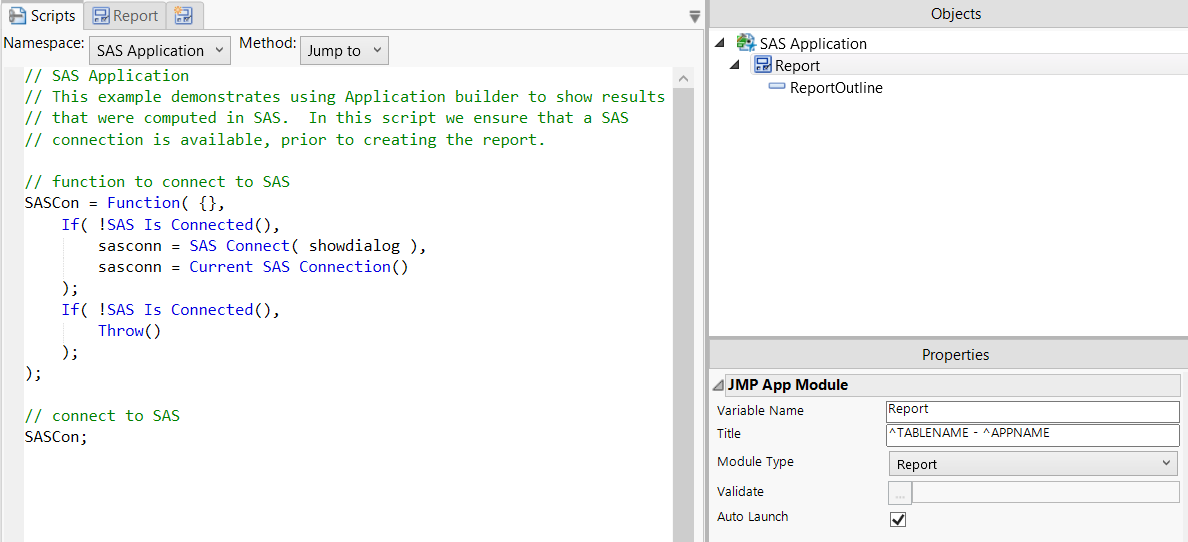
Application and Module Namespaces
To prevent variable names and values from conflicting among scripts, Application Builder automatically creates the Application namespace and a namespace for each module:
• In the Application namespace, you write scripts that are executed when the user runs the application. Functions defined in the Application namespace can be used in any module.
• In the Module namespaces, you write scripts that are run when an instance of that module is created. If clicking a button in the application opens a new launch window, that launch window is an instance of the module. Two instances of the same module have their own copies of any variables or functions.
To see the scripts in these namespaces, click the Scripts tab and then select the namespace in the Namespace list (or in the Objects panel).
Figure 16.10 Application and Module Namespaces
There are two types of scripts: named scripts and anonymous scripts.
Write a Named Script
A named script is a function that several controls can use. The this argument tells which control is calling the function. In the following example, Get Button Name is sent to the this argument to print the button name to the log when the button is clicked:
Button1Press = Function({this}, Print(this <<Get Button Name))On another button, use Button1Press script to produce the same results.
Two other advantages of named scripts: when you add a named script to an object, JMP inserts a placeholder script on the Scripts tab, which you then edit. On the Scripts tab, you can also select a script from the Method list to navigate to that code, which is particularly helpful in long scripts.
Add a named script:
1. Right-click the object, select Scripts, and then select the script that you want to add. In this example of creating a button, select the Press script. (On macOS, press Control, and then select Scripts > Press.)
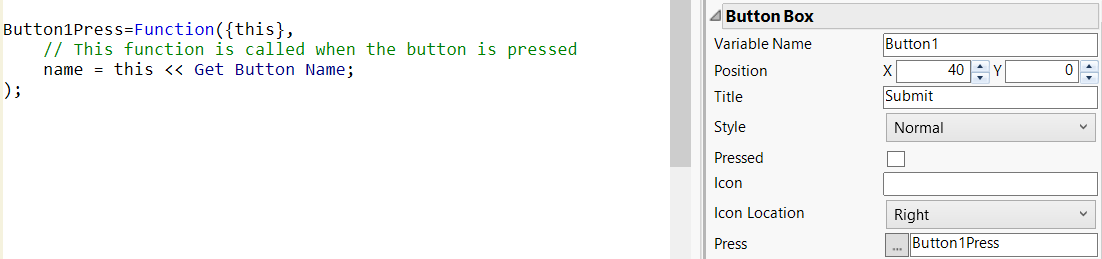
The object’s placeholder script appears on the Scripts tab (Figure 16.11). The name of the named script, Button1Press, shows up in both the script and the object properties.
Figure 16.11 New Script and Script Properties
2. Edit the object’s placeholder script and properties to provide the necessary functionality. For example, the button box shown in Figure 16.11 was renamed. The Title property was changed to Submit, the text that appears on the button.
Tip: After you add a script to an object and then delete the object, delete the object’s script from the Scripts tab if you no longer need the script. This feature prevents scripts that you might want in the future from being deleted. If you rename the script in the object properties, rename it on the Scripts tab also. And if the script is used in another part of the application, rename it there as well. |
Write an Anonymous Script
An anonymous script is available only to the object that defines it. For example, you might want a simple Print statement for one button that is not used elsewhere. By writing an anonymous script, you reduce the number of names to manage in the script. Anonymous scripts also reduce clutter among more important named scripts in the Scripts tab, because you add them to the object properties.
The following examples show two types of anonymous scripts:
Print(Button1 <<GetButtonName) // simple anonymous
Function({this}, Print(this <<GetButtonName)) // parameterized anonymousNotice that the simple script sends a message to the “Button1” variable, but this is the control in the parameterized script.
Objects such as check boxes might provide additional arguments after this that are not otherwise available. One example is an argument that tells which check box in a column of check boxes just changed.
Write an anonymous script:
1. Select the object and click  in the object properties.
in the object properties.
The anonymous script editor appears.
2. Enter the script and click OK.
The text of the anonymous script appears in the object’s properties (rather than the name of a named script).
Tip: Avoid copying and pasting anonymous functions to simplify code maintenance; use a named script instead if the script is needed in more than one place.
Show Specific Scripts
There are several ways to view a script for a specific object:
• Double-click the object on the Module tab.
• When an object has multiple scripts, right-click the object, select Scripts, and then select the script name. You can also select the Scripts tab, select the module name from the Namespace list and then select the script name from the Method list. Likewise, to see the application scripts, select Application from the Namespace list.
In each case, the Scripts tab appears with the cursor in the first line of the object’s script.
Tip: To make a poorly formatted script easier to read, right-click and select Reformat Script.
Copy and Paste Objects with Scripts
When you copy and paste an object that has a script, the second instance of the object and script are renamed.
Edit a Platform Script
You can select the object for a platform in an application and edit the script for that platform. For example, you might edit the script for the Multivariate platform to show the scatterplot matrix or to use different columns.
Right-click the platform object on the workspace and select Edit Platform Script. After you edit the script and click OK, the object on the workspace is updated.