Examples of Creating a Dashboard from Two Reports
In JMP, you create dashboards in Dashboard Builder. See Combine JMP Reports by Creating a Dashboard in Using JMP. This section shows how to write JSL scripts to create dashboards.
Dashboard with One Row of Reports
In the report window, reports appear in tab page boxes. You reposition reports in a dashboard by clicking the tab title and dragging the tab page to a highlighted drop zone. The highlighted drop zones indicate how to arrange reports horizontally, vertically, or in tabs. If a valid drop zone is not selected, the box returns to its original location.
This example shows how to write a script that creates a dashboard with two reports in a row:
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
New Window( "My Dashboard",
H Splitter Box( // place reports in a splitter box
Size( 700, 400 ),
Tab Page Box( // place report in a tab page box
Title( "Bivariate Fit of weight by height" ),
dt << Bivariate( // Bivariate report
Y( :weight ),
X( :height ),
Fit Line,
Report View( "Summary" ) // show only the graph
),
<<Moveable( 1 ) // make the report moveable
),
Tab Page Box(
Title( "Oneway Analysis of height by sex" ),
dt << Oneway( // Oneway report
Y( :height ),
X( :sex ),
Means( 1 ),
Mean Diamonds( 1 ),
Report View( "Summary" )
),
<<Moveable( 1 )
),
/* each tab box can be dragged to a different location
required for moveable display boxes */
<<Dockable( 1 )
)
);
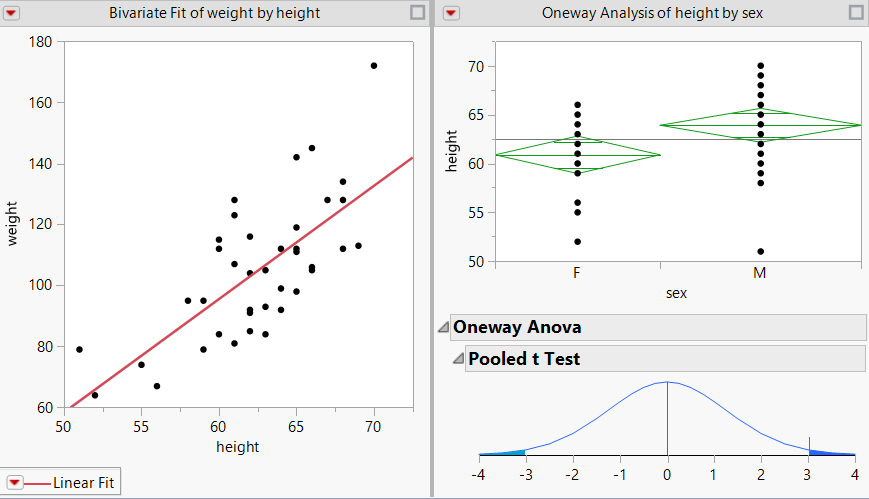
Figure 11.27 Dashboard with Two Reports
Note: For dockable and moveable tabs that contain a single platform, the top-level outline box is subsumed into the tab title. This means that the red triangle options now appear in the title bar of the tabs.
Dashboard with Tabs
The following script creates a dashboard that places each report on a tab:
dt = Open( "$SAMPLE_DATA/Big Class.jmp" );
New Window( "My Dashboard",
Tab Box( // place reports in a tab box
Tab Page Box( // place report in a tab page box
Title( "Bivariate Fit of weight by height" ),dt << Bivariate( // Bivariate report
Y( :weight ),
X( :height ),
Fit Line,
Report View( "Summary" ) // show only the graph
),
<<Moveable( 1 ), // make the report moveable
<<Closeable( 1 ) // make the report closeable
),
Tab Page Box( Title( "Oneway Analysis of height by sex" ),dt << Oneway( // Oneway report
Y( :height ),
X( :sex ),
Means( 1 ), Mean Diamonds( 1 ), Report View( "Summary" )),
<<Moveable( 1 ),
<<Closeable( 1 )
),
/* each tab box can be dragged to a different location
required for moveable display boxes */
<<Dockable( 1 ),
<<Set Overflow Enabled( 0 ) // both tab pages appear
)
);
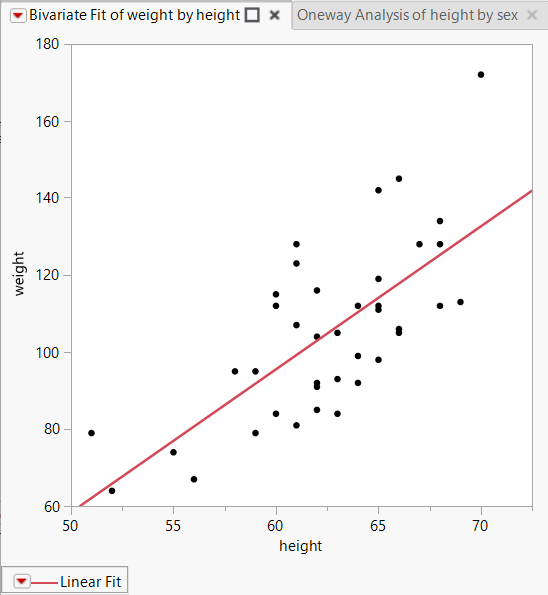
Figure 11.28 Dashboard with Tabs
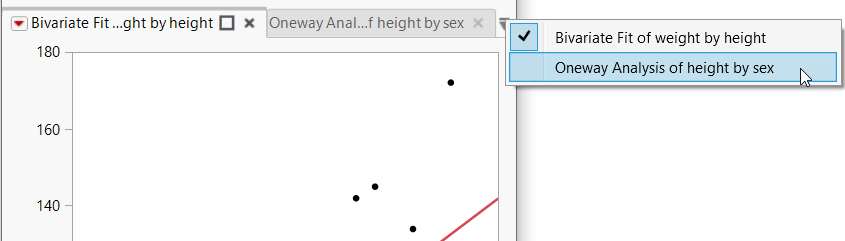
In a dashboard with several tabs, the window widens to show all tabbed reports. You might want to show only the first report and then let the user select the other tabbed reports from a list. Change Set Overflow Enabled( 0 ) near the end of the script to Set Overflow Enabled( 1 ). Figure 11.29 shows the result.
Figure 11.29 Dashboard with Overflow Tabs
How to Dock Tabs in Tab Boxes
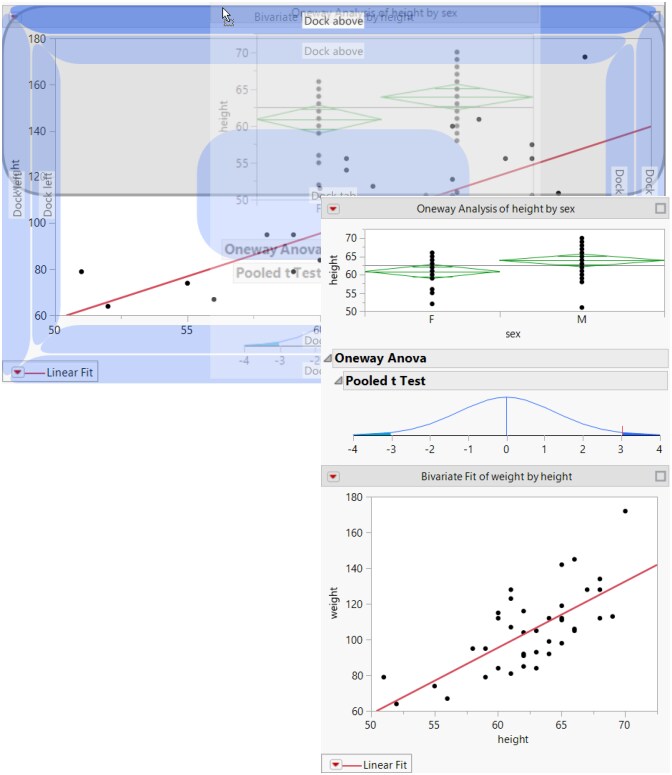
A docking layout is a collection of Tab Page Box() objects and docking containers that enable reports to be rearranged. In the report window, you drag a docked tab to a highlighted drop zone to create a new layout. Figure 11.27 shows two docked reports. In Figure 11.30, the Oneway report was dragged to the highlighted drop zone to display the reports in one column.
Figure 11.30 Docking a Tab in a Dashboard
You combine Tab Box() with Splitter Box() to create docked tabs. Tab boxes and splitter boxes must directly contain other docking containers or the tab pages that define the content. Note the stacked boxes from a portion of the preceding example:
H Splitter Box( // place reports in a splitter box
Size( 700, 400 ),
Tab Page Box( // place report in a tab page box
The following expressions specify that the tab box and splitter box are docking containers, within which tab pages can be docked:
Tab Box << Set Dockable();
Splitter Box << Set Dockable();
In the report window, you reposition tab pages by clicking the tab title and dragging the tab page to a highlighted drop zone. The highlighted drop zones indicate how to arrange reports horizontally, vertically, or in tabs. If a valid drop zone is not selected, the box returns to its original location.
Closing Tabs
The following expression creates a close button ![]() to the right of the report title on a closeable tab page:
to the right of the report title on a closeable tab page:
Tab Page Box << Set Closeable();
Clicking the close button ![]() deletes the tab and its contents. Parent containers might also be removed if they are no longer necessary (for example, if there are no more tabs in a tab box or only a single child in a splitter box).
deletes the tab and its contents. Parent containers might also be removed if they are no longer necessary (for example, if there are no more tabs in a tab box or only a single child in a splitter box).
Use the Tab Page Box <<Set Close message to run a JSL script when the close button ![]() is clicked. A return value of “1” indicates that the tab is closed. A return value of “0” indicates that closing the tab is not allowed at that time. Closing the tab might not be allowed as the result of a user prompt or based on the state of the program.
is clicked. A return value of “1” indicates that the tab is closed. A return value of “0” indicates that closing the tab is not allowed at that time. Closing the tab might not be allowed as the result of a user prompt or based on the state of the program.
Controlling Wide Tabs
When a docking layout includes tab page boxes, you may place many pages in a single Tab Box() container. In this case, the titles may become wider than the actual content or wider than desired in the overall display. The Tab Box <<Set Overflow Enabled( 0|1 ) message specifies that the tab titles should not cause the tab box to grow wider. If the titles do not all fit, a pop-up button appears in the upper right corner of the tab box to select tabs that are in the “overflow list”. See Figure 11.29 for an example.