面积图和线图示例
|
数据 |
本例使用基于网站流量的数据。它包括每小时测量值和历史范围信息。 |
|
方法 |
本例使用“重新编码”来改进数据标签、多个图形元素(面积图和线图)以及图例定制。其中还演示:在一个轴上绘制多个变量时如何从图形元素中删除变量。 |
|
目标 |
本例的目标是显示整个范围内网站流量的趋势线。 |
1. 选择帮助 > 样本数据文件夹,然后打开 Bands.jmp。
2. 选择小时列,然后选择列 > 重新编码。
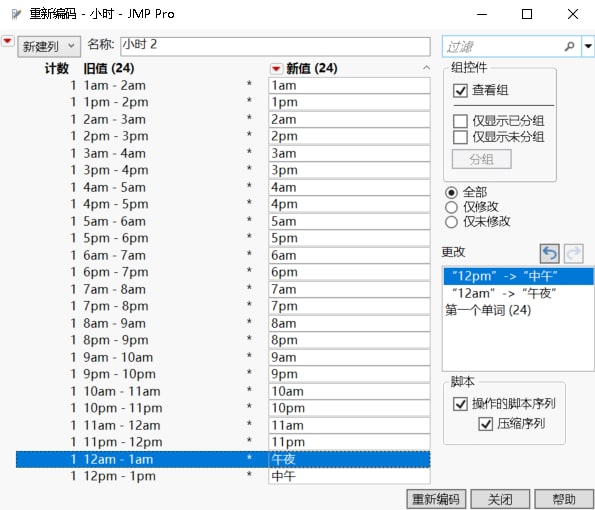
3. 在“重新编码”窗口中进行以下更改:
a. 点击红色小三角并选择第一个单词。
请注意,“新值”仅包括第一个小时。
b. 在“新值”下,点击 12am 并输入午夜。点击 12pm 并输入中午。
图 4.6 完成的“重新编码”窗口
c. 点击重新编码。
名为小时 2 的新列添加到数据表中。
提示:“重新编码”支持您将数据重新编码到新列、作为新列中的公式或覆盖当前数据。有关“重新编码”的详细信息,请参见《使用 JMP》中的“对列中数据重新编码”。
4. 选择图形 > 图形生成器。
5. 选择小时 2 并将其拖至 X 区域。
注意:X 轴的顺序符合逻辑,从午夜到晚上 11 点。这是因为“小时”列有一个值排序列属性,该属性在您使用“重新编码”创建“小时 2”列时已复制到该列。
6. 选择平均值、今天、上周、最低值和最高值,并将其拖至 Y 区域。
7. 点击“面积图”元素 ![]() 。
。
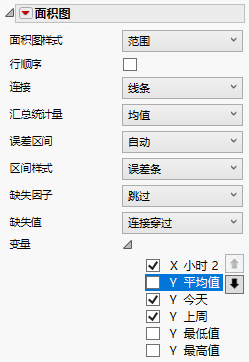
8. 在“面积图”属性面板中,进行以下选择:
a. 将“面积图样式”更改为范围。
b. 打开“变量”并取消选择平均值、今天和上周。
现在,面积图元素仅应用于最低值和最高值变量。
图 4.7 完成的“面积图”属性面板
9. 按住 Shift 键并点击“线”元素 ![]() 。
。
提示:按住 Shift 键并点击可将其他元素添加到图形中,而不替换任何现有元素。
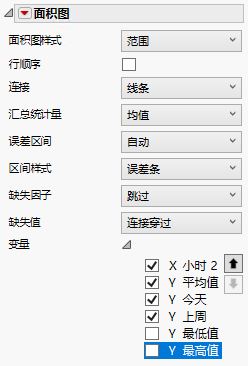
10. 在“线”属性面板中,打开“变量”并取消选择最低值和最高值。
现在“线”元素仅适用于平均值、今天和上周 Y 变量。
图 4.8 完成的“线”属性面板
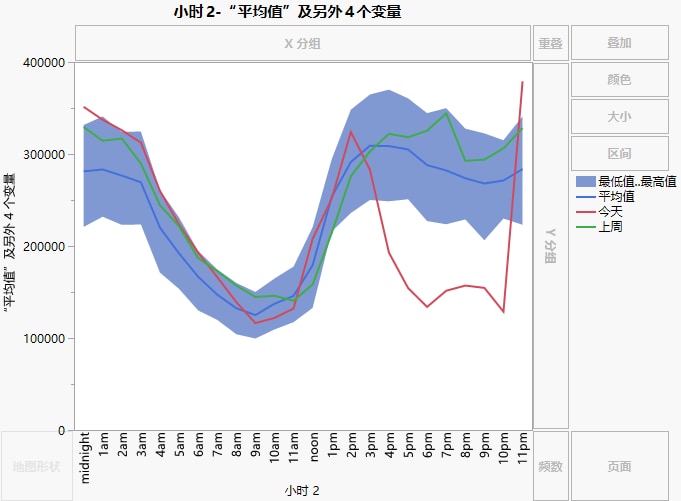
图 4.9 面积和线图
11. 使用图例定制图形元素:
a. 在右侧的图例中,双击最低值..最高值。
b. 在“图例设置”窗口中,双击最低值..最高值并将其重命名为典型。
c. 突出显示今天和上周,然后点击向上箭头将其上移一个位置,以便顺序改为:典型、今天、上周和平均值。点击确定。
d. 右击典型 > 填充颜色并选择浅灰。
12. 右击 X 轴 > 轴设置。对于标签方向,点击水平,然后点击确定。
13. 更改轴和图形的标题:
a. 点击 Y 轴标题并输入“网络流量”。
b. 点击 X 轴标题并输入“当天的时间”。
c. 点击图形标题并输入“基于当天时间的当前和历史网站流量”。
14. 点击完成。
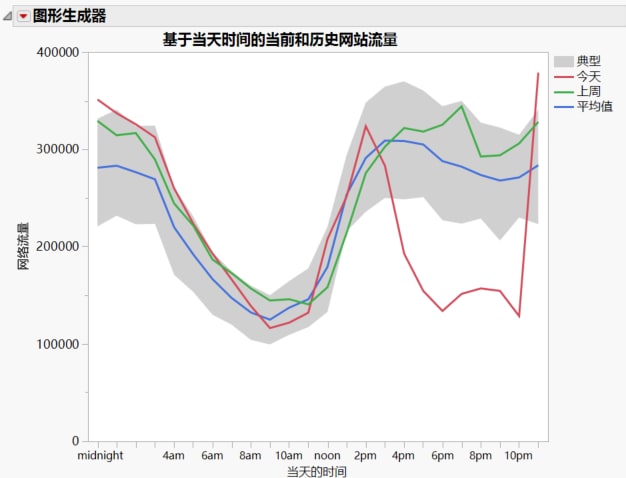
图 4.10 完成的面积和线图
提示:若图例中的某项仍突出显示,请点击该项取消选定。
图形显示下午的网站流量降到了今天异常低的水平。红色趋势线表示今天的流量在下午 1 点达到峰值,然后回落到灰色带之外,灰色带表示该网站在下午 3 点左右的预期每日流量范围。