编辑悬停标签
使用“悬停标签编辑器”在悬停标签中定制和添加图形、图像、格式化文本、名称和值。
要启动“悬停标签编辑器”,右击某个图形并选择悬停标签 > 悬停标签编辑器。
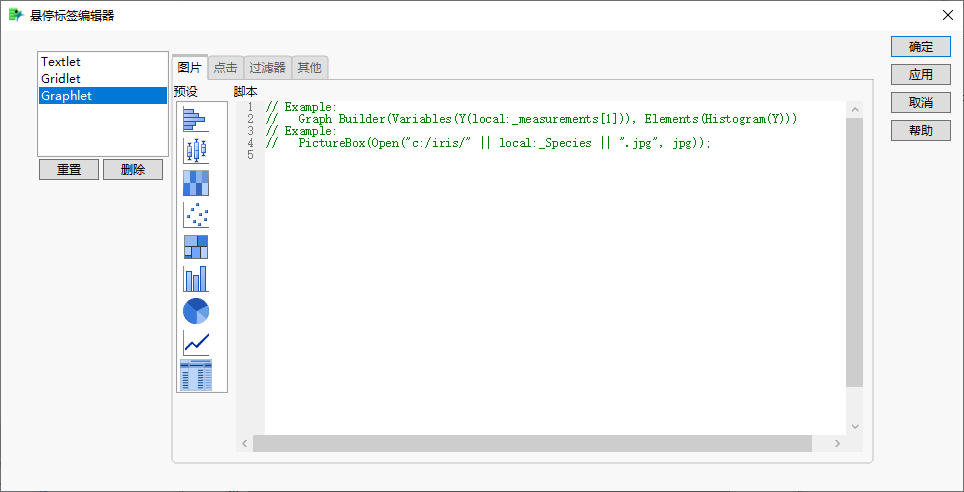
悬停标签编辑器
在左侧,您可以选择 Textlet、Gridlet 或 Graphlet,具体取决于您要在悬停标签中执行的操作:
Textlet
使用 JSL 将格式化文本添加到悬停标签。有关示例,请参见添加文本的示例。有关该窗口的详细信息,请参见《Scripting Guide》中的Add Rich Text to Hover Labels Using Textlets。
Gridlet
为悬停标签中显示的名称和值删除、添加、重命名、重新格式化或选择样式。有关示例,请参见示例:更新名称和值。有关该窗口的详细信息,请参见Gridlet 选项卡。
Graphlet
向悬停标签添加交互式图形或图像。有关示例,请参见示例:添加预设图。有关该窗口的详细信息,请参见Graphlet 选项卡。
Textlet 选项卡
标记
定义用于在悬停标签上创建富文本的 HTML 标记。
预设
预先配置的 textlet 的示例。
‒ Showcase textlet 是一个演示如何基于所对应数据向 textlet 内容添加颜色和样式的示例。可参照向悬停标签添加富文本中的示例。
‒ Tabulate textlet 是一个演示如何将所对应数据的汇总统计信息添加到 textlet 内容的示例。
‒ Context textlet 是一个演示如何在 textlet 中显示求值上下文变量的示例(用于调试目的)。求值上下文变量定义执行 graphlet 和 textlet 脚本的环境。有关详细信息,请参见《Scripting Guide》中的Work with the Hover Label Execution Context。
JSL 变量
(可选)支持您将表达式的结果分配给本地 JSL 变量。这些变量在 HTML 标记字段中用于创建动态、数据驱动的富文本。
HTML 标记
基于 HTML 标记的子集指定富文本段落模板。标记可以包含用分隔符括起来的 JSL 变量引用。默认分隔符是大括号 ({})。Textlet 中支持的 HTML 标记 说明了支持的 HTML 标记:
HTML 标记 | 说明 |
|---|---|
<b> </b> | 粗体文本 |
<i> </i> | 斜体文本 |
<u> </u> | 加下划线的文本 |
<font> </font> | 具有以下任何属性的样式化字体: • color=color:带引号的前景颜色值。可以是颜色名称或十六进制 RGB 颜色值。 • face=family:已安装字体系列的带引号名称。 • size=size:带引号的字体大小。 |
<background> </background> | 背景颜色值 • color=color:带引号的颜色名称或十六进制 RGB 颜色值。 |
其他
指定悬停标签上文本的分隔符和宽度。
分隔符
选择分隔符,用于指示要在“标记”区域中替换的变量。例如,若脚本包含 C++ 代码或其他使用花括号的代码,则可以对 JMP 变量使用方括号分隔符。
宽度
指定悬停标签的首选宽度(以像素为单位)。
注意:对 textlet 配置进行更改后,可以点击“应用”查看固定的悬停标签上的更改。若您对更新的悬停标签满意,点击确定保存更改。
Gridlet 选项卡
Gridlet 选项卡包括“删除”、“追加”(添加)、“重命名”、“重新格式化”和“样式”。在所有这些选项卡中,指定“匹配准则”,该准则标识您要修改的悬停标签条目。
类型和目标
匹配准则
指定您要修改的悬停标签条目:
挑选要选择的条目类型和目标条目。
注意:并非所有选项都显示在所有选项卡中。
名称
输入要修改的条目的确切名称。例如,若条目名称为“均值(身高)”,则输入该目标值:Mean(height)。
悬停标签示例
索引
在网格中输入要修改的条目的索引。例如,若悬停标签中的第三个条目是“均值(身高)”,请输入 3 作为“目标”值。
列
输入要修改的条目的列名。例如,若条目为“均值(身高)”,则输入该目标值:height。
Regex
输入与要修改的名称匹配的正则表达式。例如,若条目为“均值(身高)”,则输入该目标值:^.*\(height\)$。(自动添加 Pat Regex、括号和引号。)
全部
更改所有悬停标签条目的样式。
Gridlet 按钮
添加
在“条目”下添加指定的“目标”值。点击应用将您的更改应用到悬停标签。
删除
删除“条目”下的指定“目标”值。点击应用将您的更改应用到悬停标签。
替换
替换“条目”下选定的“目标”值。点击某个条目,输入新目标值,然后点击替换。点击应用将您的更改应用到悬停标签。
Gridlet 选项卡
删除
指定要从中悬停标签中删除的条目。
注意:若使用的是 JSL,“删除”对应 Expunge 命令。
追加
指定要添加至悬停标签的条目。
值
指定将值添加至悬停标签所用的 JSL。有关示例,请参见更新名称和值。
点击
向条目添加一个操作,该操作将显示为一个链接。指定点击链接时要执行的脚本。例如,脚本可以创建可视化视图、打开网页或启动平台。以下是复制和粘贴脚本可使用的几种方法:
创建要链接的可视化视图:在“图形生成器”中,创建所需的可视化视图。点击“图形生成器”红色小三角菜单并选择保存脚本 > 至剪贴板。将脚本粘贴到“点击”下。
链接到预设图:在“图形生成器”中,从具有预设悬停标签图对应的图形中,右击 > 悬停标签 > 悬停标签编辑器。在 Graphlet 下的“图片”选项卡中,复制脚本。将脚本粘贴到“点击”下。
点击应用将您的更改应用到悬停标签。
若使用的是 JSL,“追加”对应 Annex 命令。
重命名
指定要在悬停标签中重命名的条目。输入新名称以替换当前“目标”值。
重新格式化
为悬停标签中的条目值指定其他格式。例如,可以更改日期或持续时间格式,或更改小数位数。点击编辑以选择其他格式。有关“编辑”选项的详细信息,请参见数值格式选项。
样式
为悬停标签中的条目指定背景颜色、文本颜色或字体详细信息(如粗体等)。
范围
指定是否应对条目名称、值或这两者进行样式更新。例如,若要对所有匹配准则应用样式更改,您可以轻松地将所有名称左对齐,或将所有值右对齐。
背景颜色
指定悬停标签中“目标”值、名称或这两者的背景颜色。
文本颜色
指定悬停标签中“目标”值、名称或这两者的文本颜色。
字体
为悬停标签中的“目标”值、名称或这两者指定字体详细信息,例如字体、字体样式和大小。
对齐
指定如何在悬停标签中对齐“目标”值、名称或这两者的文本。
Graphlet 选项卡
图片
向悬停标签添加图形。点击左侧的预设图或添加 JSL 脚本以定义图形或图像。有关预设图的详细信息,请参见向悬停标签添加图形或图像。
点击
添加当用户点击“图片”脚本定义的缩略图(或悬停图)时执行的 JSL 脚本。若此处未定义任何内容,则会重新使用“图片”脚本,以便在新窗口中启动“图片”下定义的图像或图形。
过滤器
从悬停图中删除过滤列。点击要删除的列,或在“跳过过滤器标志”下添加“1”。请参见示例:从图形中删除过滤器列。
其他
使用 JSL 指定以下信息:
标题
设置启动悬停图时创建的新窗口的标题。
重新应用
定义是否将当前悬停标签图定制设置应用于点击悬停图时启动的新窗口。