アプリケーションの作成
アプリケーションの仕様を決めたら、空白のアプリケーションを作成し、オブジェクトとスクリプトを追加していきます。
ここでは、アプリケーションを作成するための基本的な手順を説明します。
• スクリプトの記述
メモ: JMPのバージョンが新しくなるたびに、アプリケーションビルダーにもそれまでのバージョンになかった機能が新しく加わります。作成するアプリケーションに高い互換性を持たせるためには、アプリケーションを実行することになるJMPのうち最も古いバージョンを使い、アプリケーションを作成するようにしてください。
新しいアプリケーションの作成
空白のアプリケーションを新しく作成するには、次の手順に従います。
1. [ファイル]>[新規作成]>[アプリケーション](macOSの場合は[ファイル]>[新規]>[アプリケーションの新規作成])を選択します。
2. 「空白のアプリケーション」を選択します。
「アプリケーションビルダー」ウィンドウが開きます。
3. [ファイル]>[名前を付けて保存]を選択し、ファイルをJMPソースファイルとして保存します。拡張子は.jmpappsourceです。
空白のアプリケーションを作成した後、開いているレポートやディスプレイボックスなどのオブジェクトをワークスペースに追加していってください。アプリケーション作成の例を参照してください。
モジュールの管理
新しいアプリケーションを作成すると、[Module1]というモジュールのタブがデフォルトで表示されます。このモジュールにオブジェクトを追加していきます。アプリケーションに別のウィンドウを追加するには、新しいモジュールを追加します。
モジュールへのオブジェクトの追加
モジュールにオブジェクトを追加するには、次の手順に従います。
1. 「ソース」パネルで、オブジェクトの種類を選択します。
2. オブジェクトを[Module1]タブにドラッグします(または、オブジェクトをダブルクリックします)。
3. オブジェクトを選択し、「プロパティ」パネルでプロパティを更新します。オブジェクトプロパティの変更を参照してください。
4. オブジェクトにスクリプトを追加します。スクリプトの記述を参照してください。
5. (オプション)アプリケーションの実行時にモジュールが起動しないようにするには、「オブジェクト」パネルでモジュールを選択し、[Auto Launch]の選択を解除します。(モジュールのうち1つだけをテストする場合などに便利)。
6. 「アプリケーションビルダー」の赤い三角ボタンをクリックし、[アプリケーションの実行]を選択してアプリケーションをテストします。
モジュールの使い方によっては、1つのモジュールだけをテストすることができず、他のモジュールも作成しなければならない場合があります。
モジュールの追加
1. [構成]>[モジュールの追加]を選択します。
2. 「プロパティ」パネルで、「Module Type」を指定します。
– ダイアログ
– メニュー付きダイアログ
– モーダルダイアログ
– 起動ウィンドウ
– レポート
– ディスプレイボックス
ヒント: アプリケーションの実行時に表示されるウィンドウのタイトルは、データテーブルの名前にハイフンとアプリケーション名を加えたものとなります。アプリケーション名を変更するには、JMP Appオブジェクトの「Name」プロパティのテキストを変更します。
モジュール名の変更
「Variable Name」プロパティを変更します。
モジュールの削除
[構成]>[モジュールの削除]を選択します。
データテーブルの削除
データテーブルオブジェクトを選択し、右クリックして[削除]を選択します。
メモ: オブジェクトが関連付けられているデータテーブルは、削除できません。その場合、まずオブジェクトをすべて削除してから、データテーブルを削除します。
モーダルダイアログのモジュール
モーダルダイアログのモジュールには特殊な動作が見られるため、アプリケーションへの追加時に注意が必要です。
• ret = Module1 << Create Instance()は、ダイアログが完了するまで値を戻しません。そして、ダイアログが完了した時点では、ダイアログはなくなっています。そのため、モーダルダイアログからの戻り値は、モジュールインスタンスへのハンドルにはなりません。New Window()と同じく、戻り値は{Button(1 | -1), User Data}のような形式になります。(1 | -1)は、OK(1)とCancel(-1)ボタンのどちらが押されたかを示します。
• User Data()は、モジュールインスタンスの新しいプロパティです。ダイアログの実行中、モジュールのスクリプトは、ユーザデータを設定することができます。
thisModuleInstance << Set User Data(...);
これは、呼び出し側によって解釈される何かを保存するために行われます。ユーザデータは、設定時に評価されます。対応するGet User Data()もあります。
• New Window()と同様、[OK]ボタンや[キャンセル]ボタンが含まれていない場合は[OK]ボタンが追加されます。
• モジュールインスタンスには、オプションの「Validate」スクリプトプロパティがあります。このスクリプトは、モーダルダイアログにのみ使用され、New Window()のOn Validate()のように動作します。[OK]ボタンが押されたときに呼び出され、入力を受け付けるときは1、閉じる操作を許可しないときは0を戻します。
ヒント: 「Validate」プロパティを使用すると、thisModuleInstance << Set User Data()を呼び出すことができます。
• モーダルダイアログは、他の種類のモジュールとは異なり、モジュールスクリプトが完了するまで表示されません。他の種類のモジュールの場合、ウィンドウは、thisModuleInstance << Create Objectsの呼び出し中に作成されます。モーダルダイアログの場合は、この時点で表示すると、制御が停止し、表示されているボックスの内容を初期化する手段がなくなってしまうため、表示されません。ウィンドウがまだ作成されていないため、ウィンドウタイトルの設定、クローズ時に実行するスクリプトの設定といったアクションを行うことはできません。
オブジェクトの整列と削除
オブジェクトをモジュールに追加するには、オブジェクトを「ソース」パネルからワークスペースにドラッグするか、またはダブルクリックします。なお、現在、選択されているオブジェクトの周りには、青色の枠が表示されます。このとき、いくつかの方法でオブジェクトを整列させることができます。また、オブジェクトのコンテナを変更したり、オブジェクトを新しいコンテナに挿入することもできます。
ヒント: [オブジェクト」パネルでも、オブジェクトを選択できます。特に、外側のコンテナに完全に覆われているオブジェクトや、枠の中にテキストボックスがあるオブジェクトを選択するには、こちらを用いたほうが簡単に選択できます。
オブジェクトのドラッグ
オブジェクトを配置する方法の1つは、ワークスペースでドラッグする方法です。
• ワークスペースにオブジェクトをドラッグすると、オブジェクトの左上隅が最も近いグリッド点に配置されるように調整されます。より細かく配置したい場合は、アプリケーションビルダーの赤い三角ボタンのメニューで[グリッドにスナップ]の選択を解除します。また、JMPの環境設定を使うと、すべてのアプリケーションで[グリッドにスナップ]を無効にできます。それには、[ファイル](macOSの場合は[JMP])>[環境設定]>[プラットフォーム]>[JMP App]を選択します。
• 複数のオブジェクトをコンテナに含めれば、オブジェクトを1つずつ位置を揃える代わりに、コンテナに含まれたそれら複数のオブジェクトを一度に揃えることができます。たとえば、2つのボタンボックスを縦方向ボックス(V List Box)に入れると、それら2つのボタンボックスは縦に揃えられます。
• オブジェクトをドラッグする際、Shiftキーを押すと、移動を1つの軸方向に制限できます(たとえば、オブジェクトを縦方向に動かさず、横方向のみに動かすことができます)。
• コンテナの中にオブジェクトをドラッグする場合は、オブジェクトをドロップできる場所に矢印が表示されます。
• オブジェクトを別のオブジェクトの上にドラッグすると、ドロップできる場所に青い線が表示されます。
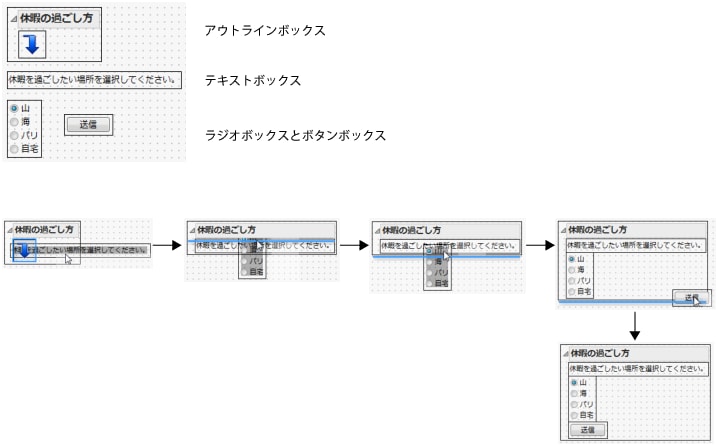
Figure 16.5に、コンテナ内にオブジェクトをドラッグする方法を示します。
図16.5 コンテナ内にオブジェクトをドラッグする例
コンテナオブジェクトのX座標とY座標の変更
• コンテナオブジェクトを配置する座標を細かく決めたい場合は、オブジェクトを選択した後、「X Position」と「Y Position」のプロパティを変更します。新しいX座標を入力した後、Tabキーを押し、オブジェクトの移動を確認してから、新しいY座標を入力します。
• オブジェクトを左上隅に配置するには、右クリックして[隅に移動]を選択します。このオプションは、XとYの座標を0に設定します。macOSの場合は、controlキーとcommandキーを押しながら[隅に移動]を選択します。
複数のオブジェクトの整列
オブジェクトの縦方向や横方向の座標を揃えるには、複数のオブジェクトを選択し、右クリックメニューの[配置]>[ボックスの配置]からオプションを選択します。
ヒント:
• コンテナ内部に配置されている複数のオブジェクトではなく、コンテナ全体を選択した場合、[配置]オプションは使用できません。
• コンテナ内部で右クリックすると、内部にあるオブジェクトが、意図せずに選択されてしまう場合があります。コンテナ外部の、ワークスペースのどこかで右クリックするようにしてください。
コンテナの種類の変更
コンテナを挿入した後、種類を変更したくなった場合、オブジェクトを作成し直す必要はありません。たとえば、テキストとボタンを含むパネルを作成したとしましょう。パネルをアウトラインに変更する場合は、パネルを選択した後、ワークスペースで右クリックし、[コンテナの変更]>[Outline Box]を選択します。
図16.6 パネルをアウトラインに変更
この例では、アウトラインのタイトルは、「Outline1」のように初期化されますので、パネルのタイトルに合わせて変更してください。
ヒント: オブジェクトの[Horizontal]プロパティを選択したり、選択を解除したりすると、ボックスの配置方向を簡単に変更できます。
新しいコンテナへのオブジェクトの挿入
アプリケーションビルダー上部のツールバーには、境界ボックスやマウスボックスなどのコンテナのボタンがあります(Figure 16.7)。
選択したオブジェクトをコンテナに挿入するには、ツールバーで該当するボタンをクリックするか、[構成]>[コンテナの追加]を選択します。
図16.7 コンテナツールバー
オブジェクトの複製
オブジェクトをコピーして貼り付けた場合、複製されたオブジェクトには、新しい名前が付けられます。また、オブジェクトに付随しているスクリプトも名前が変更されます。Ctrlキー(macOSの場合はcommandキー)を押しながらオブジェクトをドラッグしても、オブジェクトの複製を作成できます。
オブジェクトの削除
• 1つ、または複数のオブジェクトを選択してDeleteキーを押すと、そのオブジェクトが削除されます。
• オブジェクトをモジュールの外にドラッグしても、そのオブジェクトが削除されます。
• macOSの場合は、オブジェクトを選択し、controlキーとcommandキーを押しながら[削除]を選択します。
• Windowsの場合、[編集]>[クリア]を選択すると、モジュール内のすべてのオブジェクトが削除されます。
• オブジェクトを選択し、Backspaceキーを押しても、そのオブジェクトが削除できます。
オブジェクトのスクリプトが不要になった場合は、スクリプトも削除できます。
オブジェクトプロパティの変更
ワークスペースに置かれたオブジェクトのプロパティは、「プロパティ」パネルで変更できます。リスト項目やボタン名などの設定は、これらのプロパティを変更するだけで行えますので、JSLを記述する必要はありません。
変数名には大文字/小文字の区別がなく、スペースも認識されません。スクリプトに「Button1」という名前のオブジェクトが含まれているときに、別のオブジェクトの名前を「Button 1」に変更しようとすると、警告が表示されます。
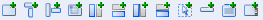
たとえば、Figure 16.8のようなRadio Boxのリスト項目を設定するには、「Item1」と「Item2」をダブルクリックして、新しいリスト項目を入力していきます。
図16.8 ラジオボックスのオブジェクトプロパティ
オブジェクトの詳細を参照するには、オブジェクトを右クリックし、[スクリプトのヘルプ]を選択します。選択したオブジェクトが強調表示され、JMPスクリプトの索引が開きます。「スクリプトの索引」にスクリプトが用意されている場合は、それを実行するとオブジェクトの例を確認できます。
「プロパティ」パネル内の項目については、項目の上にカーソルを置くと説明が表示されます。
アプリケーションのプロパティ
アプリケーションに対するプロパティには、実行パスワードやデータテーブル名などがあります。これらのプロパティを設定するには、「オブジェクト」のリストボックスで、「アプリケーション」を選択します。
Name
ここで設定した名前は、アプリケーションのタイトルバーにおいて、データテーブル名の後に表示されます。
Description(説明)
アプリケーションの説明を入力します。
Auto Launch(起動ウィンドウ)
ユーザに対し、アプリケーションで定義されている引数を選択するための起動ウィンドウが表示されます。この起動ウィンドウは、ユーザが、モジュールとして定義できるものではありません。この起動ウィンドウは、各モジュールの[Auto Launch]プロパティがオンになっている場合に自動的に呼び出されます。
Encrypt(暗号化)
テキストエディタを使ったアプリケーションの編集が不可能になります。ユーザが実行するアプリケーションだけが暗号化されます(.jmpappファイルとJMPアドイン内のアプリケーション)。スクリプト(データテーブル、ジャーナル、およびアドインに保存されたスクリプト)が、暗号化されます。暗号化の詳細については、スクリプトの暗号化と暗号解読を参照してください。
Run Password(実行パスワード)
アプリケーションの実行に必要なパスワードを入力します。パスワードをテストするには、アプリケーションビルダーの外でアプリケーションを実行します。
テーブルモジュールのプロパティ
Data Tableオブジェクトを挿入すると、データテーブルオブジェクトが作成されます。データテーブルパスなどのプロパティを定義するには、まず、「オブジェクト」パネルでそのデータテーブルモジュールを選択します。そして、「プロパティ」パネルで次のオプションを変更します。
Variable Name
データテーブルオブジェクトの名前を指定します。この名前は「プロパティ」パネルと「オブジェクト」パネル、そして、アプリケーションのJSLスクリプト内に表示されます。
Path
アプリケーションで使用されるデータテーブルの絶対パスまたは相対パスを指定します。データテーブル名の前に、$HOMEや$USER_APPDATAといったパス変数を使用することもできます。
このアプリケーションを編集する際、指定したデータテーブルがアプリケーションビルダーによって開かれます。「Path」プロパティが空である場合や、指定のデータテーブルが見つからない場合は、テーブルを開くよう指示するプロンプトが表示されます。
データテーブルを閉じたとき、アプリケーション内にそのデータテーブルに依存するオブジェクトがある場合は、それらのオブジェクトがアプリケーションから削除され、警告メッセージが表示されます。オブジェクトを復元するには、アプリケーションを開き直します。
Label
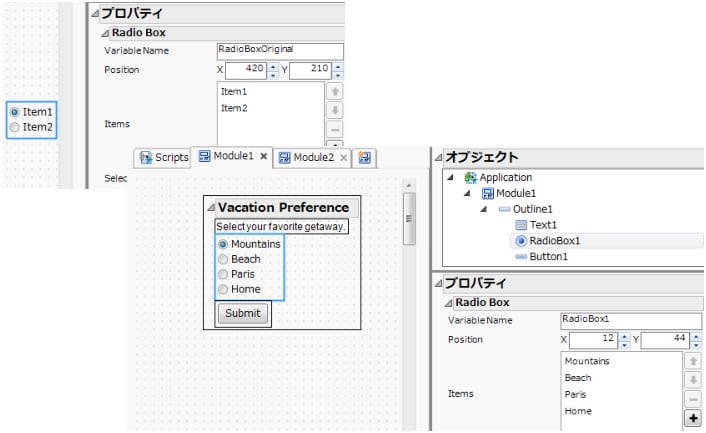
ユーザにデータテーブルを開くことを促す際に使用する文字列を指定します。Figure 16.9では、デフォルトの値が表示されてます。
図16.9 データテーブルを開くためのプロンプト
Location
ユーザがアプリケーションを実行したときに、アプリケーション内で使用されるデータテーブルが選択される方法を指定します。
– Current Data Table: 現在のデータテーブルを使用します。開いているデータテーブルがない場合、ユーザにデータテーブルを開くよう促します。このオプションにより、ユーザがそのとき使用しているデータを使えるようになります。
– Full Path: 「Path」プロパティで指定されたデータテーブルを使用します。
– Name: 指定の名前を持つ、最初に開かれたデータテーブルを使用します。そうでない場合、「Path」プロパティで指定されたデータテーブルを使用します。アプリケーションが別のコンピュータに移された場合、データテーブルのリンクが切れますので注意してください。共用の場所にデータテーブルを格納しておくと、そのような状況を回避できます。
– Prompt: ユーザに、開かれているデータテーブルを選択するよう、または、データテーブルを指定するよう促します。
– Script: アプリケーションスクリプトまたはモジュールスクリプト内で定義されているデータテーブルを使用します。
– Embedded Script: レポートの作成に使用されたデータテーブルの「ソース」スクリプトを読み込みます。「ソース」スクリプトは、アプリケーションを開いたときに実行されます。
Invisible
データテーブルを非表示にします。ただし、JMPホームウィンドウにはリストしたままです。このオプションは、「Location」で[Full Path]および[Name]を選択した場合に使用できます。
スクリプトの記述
オブジェクトに特定の機能を持たせるためには、スクリプトを記述します。たとえば、ユーザがボタンをクリックすると何らかの処理を行う機能や、ディレクトリを選択してデータテーブルを選択する機能などは、スクリプトで記述する必要があります。スクリプトでプログラミングすれば、ラジオボタンの選択に応じて、異なったグラフを表示するといった機能も実現できます。
アプリケーションとモジュールの名前空間
アプリケーションビルダーは、変数がスクリプト間で競合(衝突)しないようにするため、アプリケーションと各モジュールに対して、名前空間を自動的に設定します。
• アプリケーションの名前空間には、アプケーション全体で使用されるスクリプトを記述してください。この名前空間で定義された関数は、どのモジュール内でも使用できます。
• 各モジュールの名前空間には、そのモジュールのインスタンスが作成されたときに実行するスクリプトを記述してください。たとえば、あるアプリケーションにおいて、ボタンをクリックしたときに新たなウィンドウを開くとします。このウィンドウは、そのウィンドウのモジュールのインスタンスです。なお、同じモジュールから2つのインスタンスを作成した場合、各インスタンスに、それぞれ自身の変数や関数のコピーが含まれます。
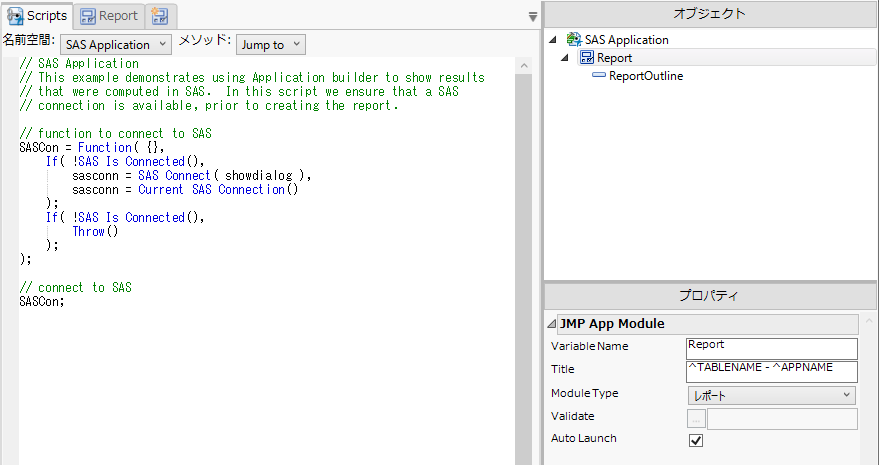
これらの名前空間内のスクリプトを見るには、[Scripts]タブをクリックし、「名前空間」リスト(または「オブジェクト」パネル)で名前空間を選択します。
図16.10 アプリケーションとモジュールの名前空間
アプリケーションビルダーにて設定できるスクリプトには、名前付きスクリプトと匿名スクリプトの2種類のスクリプトがあります。
名前付きスクリプトの記述
名前付きスクリプトは、関数の形式で定義されています。複数の異なるコントロールにおいて、共通のコードを使用できるという利点があります。名前付きスクリプトの関数において、this引数は、関数を呼び出しているコントロールを示します。次の例では、ボタンをクリックしたときに、Get Button Nameがthis引数に送られ、ログにボタン名が出力されます。
Button1Press = Function({this}, Print(this <<Get Button Name))別のボタンでButton1Pressスクリプトを実行しても同じ結果となります。
他の利点としては、名前付きスクリプトを追加した場合は、[Scripts]タブにプログラムのテンプレートが挿入されるので、プログラミングの手間が省ける点が挙げられます。さらに、[Scripts]タブでは「メソッド」リストからスクリプトを選択でき、該当の関数までジャンプできます。これは、プログラムが長い場合に便利です。
名前付きスクリプトは、次のように追加します。
1. オブジェクトを右クリックして[スクリプト]を選択し、追加したいスクリプトを選択します。この例のボタンでは、[Press]を選択します(macOSの場合は、controlキーを押しながら[スクリプト]>[Press]を選択)。
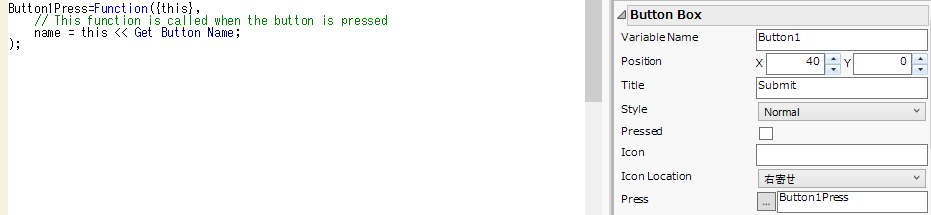
[Scripts]タブに、スクリプトのテンプレートが表示されます(Figure 16.11)。また、名前付きスクリプトの名前であるButton1Pressが、スクリプト中では関数名として使われ、また、オブジェクトのプロパティでも表示されます。
図16.11 新しいスクリプトとスクリプトプロパティ
2. 必要な機能を実現するため、スクリプトとプロパティを編集します。たとえば、Figure 16.11ではButton Boxの名前が変更されており、「Title」プロパティのテキストが、「Submit」となっています。ボタンに、「Submit」と表示されます。
ヒント:オブジェクトを削除しても、該当するスクリプトは削除されません。スクリプトを追加した後、オブジェクトを削除し、そのスクリプトも不要であるなら、[Scripts]タブから、削除してください。スクリプトを自動的に削除しないのは、将来必要になるかもしれないスクリプトが削除されるのを防ぐためです。 また、オブジェクトのプロパティで、スクリプトの名前を変更した場合は、[Scripts]タブでも、その名前に応じて変更してください。該当するスクリプトがアプリケーションの別の部分でも使用されているときは、そこでも名前を変更してください。 |
匿名スクリプトの作成
匿名スクリプトは、それを定義したオブジェクトに対してしか実行できません。たとえば、ボタンに対して、そこでしか使用しないログ出力の機能(Print)が必要な場合、匿名スクリプトで記述すれば、スクリプト全体で定義する名前付きスクリプトの数を減らすことができます。匿名スクリプトは、オブジェクトのプロパティとして設定します。そのため、[Scripts]タブにおいて、名前付きスクリプトが雑多になりすぎるのも回避できます。
次に、2種類の匿名スクリプトの例を示します。
Print(Button1 <<GetButtonName) // 単純な匿名スクリプト
Function({this}, Print(this <<GetButtonName)) // パラメータ化された匿名スクリプト1番目のスクリプトでは、「Button1」変数にメッセージを送っています。一方、2番目のスクリプトでは、コントロールを表す「this」に対して、メッセージを送っています。
チェックボックスなどのオブジェクトは、thisを用いて、必要な情報を取得する必要があります。たとえば、チェックボックスを用いた場合、どの項目がチェックされたかを取得する必要があるでしょう。
匿名スクリプトは、次のように設定します。
1. オブジェクトを選択し、オブジェクトのプロパティで をクリックします。
をクリックします。
匿名スクリプトエディタが表示されます。
2. スクリプトを入力し、[OK]をクリックします。
匿名スクリプトのテキストが、オブジェクトのプロパティに表示されます(なお、名前付きスクリプトを設定した場合、ここには、その関数の名前が表示されます)。
ヒント: プログラムの保守を簡単にするには、同じコードを、匿名関数として何度もコピーして用いるのは避けてください。同じコードを複数の場所で用いる場合は、名前付きスクリプトを使用してください。
特定のスクリプトの表示
特定のオブジェクトのスクリプトを表示する方法はいくつかあります。
• [Module]タブでオブジェクトをダブルクリックします。
• オブジェクトに複数のスクリプトがある場合は、オブジェクトを右クリックして[スクリプト]を選択し、表示したいスクリプトを選択します。また、[Scripts]タブを選択し、「名前空間」リストからモジュール名を選択して、「メソッド」リストからスクリプト名を選択する方法もあります。同様に、アプリケーションスクリプトを表示するには、「名前空間」リストから「Application」を選択します。
どちらの場合も、[Scripts]タブが表示されたとき、そのオブジェクトに対するスクリプトの一行目に、カーソルは移動します。
ヒント: 雑然としたスクリプトを読みやすくするには、右クリックして[スクリプトを再フォーマット]を選択します。
スクリプトとともにオブジェクトをコピーして貼り付け
スクリプトを持つオブジェクトをコピーして貼り付けた場合、新しいオブジェクトとスクリプトには、元のものとは別の名前が与えられます。
プラットフォームスクリプトの編集
アプリケーションにあるプラットフォームのオブジェクトを選択し、そのプラットフォームのスクリプトを編集することができます。たとえば、散布図の行列を表示したり、別の列を用いるために、「多変量の相関」プラットフォームのスクリプトを編集するとします。
ワークスペースのプラットフォームオブジェクトを右クリックし、[プラットフォームスクリプトの編集]を選択します。スクリプトを編集した後、[OK]をクリックし、ワークスペースのオブジェクトをアップデートします。