提示:In the Scripting Index (Help > Scripting Index), display boxes that cannot be constructed are marked by  . Display boxes that you can construct are marked by
. Display boxes that you can construct are marked by  .
.
|
•
|
The Dialog() function, which creates modal windows, is deprecated and will not work at all in future versions of JMP. Use either New Window() with the Modal message or Column Dialog() for column selection. See Construct a Column Dialog and Convert Deprecated Dialog to New Window for more information.
|
|
•
|
In JMP, the following display boxes support only one direct child box: Border Box(), Center Box(), If Box(), Mouse Box(), Scroll Box(), and Sheet Panel Box(). To make a border box that appears to have multiple children, use a V List Box() or H List Box() as the only child and put multiple children in the V List Box() or H List Box().
|
Border Box() adds space around the displaybox argument.
Left, Right, Top, and Bottom add space around the displaybox argument. Sides draws a border around the box, as described in Border Box Sides() Additional Effects. Additional effects can also be applied to the borders using Sides, as described in Border Box Sides() Additional Effects. To add both an effect and a border, add the two numbers.
The bb variable is assigned to the border box so that the color can be set on the last line.
注意:Border boxes support only one display box argument. To make a border box that appears to have multiple children, use a V List Box() or H List Box() as the only child and put multiple children in the V List Box() or H List Box().
In the Sides() function, add the following values to get the borders that you want. For example, “5” draws a top and a bottom border.
Border Box() provides the additional effects described in Border Box Sides() Additional Effects.
Col List Box() returns a display box that shows a list of current data table columns.
Col List Box( <Data Table( <name> ), <all>|<character>|<numeric>, <Width( n )>, <Max Selected( n )>, <NLines( n )>, <Max Items( n )), <Min Items( n )>, <On Change( expression )>, <script> );
All specifies that all columns in the current data table should be included, or you can include only character or numeric columns. Width is measured in pixels. Max Selected is the maximum number of items that might be selected in the list box. NLines is the number of lines displayed in the box. Max Items is the maximum number of items displayed in col list box. Min Items is the minimum number of items displayed in the col list box. On Change is the script that runs when the selection changes.
You can send a Get Items message to a col list box to retrieve a list of all columns selected. Here is an example script showing Get Items in use. See the Scripting Index in the Help menu for other messages and examples.
Chosen Columns = listcols << Get Items;
stuff = Global Box( Chosen Columns )
The All argument for Col List Box() includes all data table columns in the display box. Because all columns are required, you cannot remove selected rows using Remove Selected or Remove All. Instead, create an empty column list box and append all columns. Then the columns that you select can be removed.
New Window( "Example",
myBox << Append( colNames );
Col Span Box() creates spanned columns headers inside a table box. The top column header spans two child column headers.
<<Modal,
H List Box() aligns boxes horizontally.
H List Box( <Align( center|bottom )>, display box args, ...);
Align specifies center or bottom alignment of the contents in the display box. The contents are top aligned by default.
<<Modal,
V List Box() aligns boxes vertically.
V List Box( <Align( center|right )>, display box args, ...);
Align specifies left, right, or center alignment of the contents in the display box. The contents are left aligned by default.
New Window( "Example",
ll1 = Filter Col Selector( ),
注意:Transform columns use formulas or calculations to define the column values. Closing the window deletes any transform columns. See “变换列” in the Using JMP for details.
If Box() creates a display box whose contents are conditionally displayed.
If Box( 0|1, display box args );
The following script creates a splitter box with three scroll boxes. The second scroll box is enclosed in If Box(). Because If Box() is set to 1, the second scroll box appears in the window.
When you set an if box to be hidden, then anything within the if box disappears from the report window. In the tree structure view, the hidden display box is no longer numbered. Hide the if box in this example, and the second scroll box is no longer numbered in the tree structure view. Scroll Box(3) becomes Scroll Box(2). Change the argument for If Box() in this script from 1 to 0 and then send the win << Show Tree Structure message to see the structure view.
H Splitter Box() and V Splitter Box() create a display box that arranges the display boxes provided by the arguments in a horizontal or vertical layout (or panel). The splitter enables the user to interactively resize the panel.
Size( h, v ) specifies the size of the splitter box in pixels. Inner display boxes are proportionately sized according to the width and height of the splitter box. For a list of arguments, see the Scripting Index in the JMP Help menu.
Line Up Box() shows the display box arguments in n columns. You can specify optional spacing, in pixels, for the space between columns.
Spacing specifies the number of pixels around the box.
dist = Distribution(
Outline Box() creates a display box to hold other display boxes and show them in an outline view.
To close an outline by default, send the Close( 1 ) message to the outline object.
sliderValue = .6;
sb = Slider Box(
To make your own red triangle menu within an outline box, send the Set Menu Script message to the outline box reference. The following example also uses the Set Submenu message to create nested menu items.
ob << Set Menu Script(
To indicate whether an item is selected, unavailable, or available, include Set Menu Item State. The following expression shows a check mark beside the ninth menu item (“Selected”) in the preceding script.
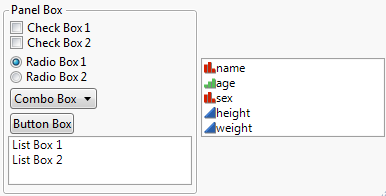
Panel Box() encloses the displaybox argument in a labeled border.
Graph Box() constructs a display box that contains a frame box and axes.
Graph Box( "title", <X Scale( low, high ), <Y Scale( low, high )>, <Frame Size( h, v )>,< <XName( "name" )>, <YName( "name" )>, <SuppressAxes>, script );
X Scale() and Y Scale() specify the lower and upper limits of the x and y axes. Frame Size() specifies the size of the frame around the graph. XName and YName specify the name of the x and y axes.
xaxis( // remove tick marks from the x axis
yaxis( // remove tick marks from the y axis
JMP provides a robust set of features to make your graphs interactive (such as dragging objects or capturing mouse clicks). The “Scripting Graphs” chapter on page 591 describes graph box options in detail.
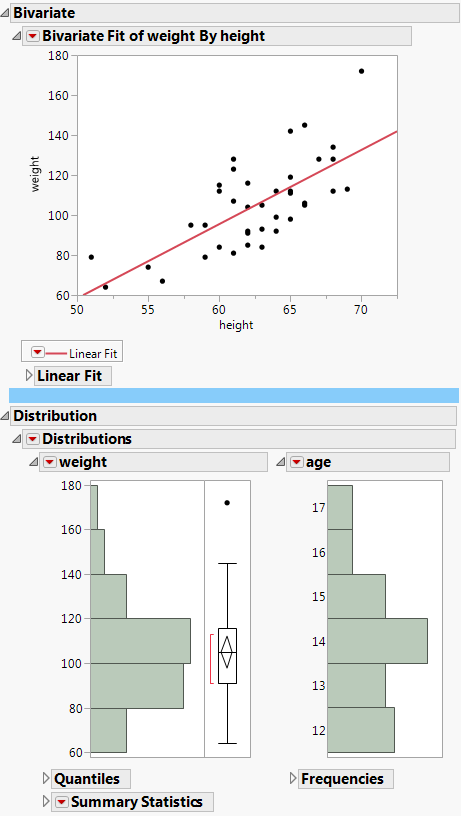
Sheet Box() lets you create a grid of plots. H Sheet Box() and V Sheet Box() contain display boxes and arrange them in columns and rows.
The general approach is to first consider which display boxes you want and in which arrangement. Create either an H or V Sheet Box and send it a Hold message for each graph to specify which element the sheet box should hold. Finally, create interior H or V Sheet Boxes and tell each one which graph the sheet box should hold.
Use a V Sheet Box to organize the window into two columns.
<<Hold(
<<Hold(
Horizontal Layout( 1 ),
<<Hold(
Circle Size( 6.226 ),
All Labels( 0 )
Finally, add two H Sheet Boxes to the V Sheet Box and tell each one which graph it should hold. Each H Sheet Box holds two side-by-side graphs. They are held by a V Sheet Box, so the H Sheet Boxes are displayed vertically.
Sheet Part displays a previously defined graph, held by Excerpt Box. The first argument is the number of the graph, determined by the order in which you defined the graphs. The first H Sheet Box contains the Bivariate graph on the left and the Distribution on the right. {Picture Box( 1 )} designates which picture box from the report to display. Typically, use 1, the first picture box in the report.
The Sheet Part() title is required. If you include an empty string as the title, the sheet part’s title is the default report title, for example, “Bivariate Fit of weight By height”.
The Journal Box() constructs a display box from instructions that are stored in a journal.
box = Journal Box("journal text");
where "journal text" is text that has been extracted from a journal file.
We highly recommend that you use the "\[ ... ]\" quoting mechanism so that you do not have to escape double quotes within the journal text. This excerpt shows how to escape the journal text:
Another way to get journal text is to send the Get Journal message to a display box. For example, run the following script and copy the journal text from the log into the Journal Box() function:
biv = dt << Bivariate( y( :weight ), x( :height ) );
rbiv = biv << Report;
biv = dt << Bivariate( y( :weight ), x( :height ) );
rbiv = biv << Report;
rbiv << Get Picture;
The Expr As Picture() function evaluates its argument and creates a picture of the expression, using the same formatting mechanism as the Formula Editor. If you have a literal expression as the argument, remember to enclose it in Expr() so that JMP just takes a picture of the result. The expression then is not evaluated.
|
•
|
Write the picture to a file using Save Picture().
|
picture << Save Picture( "path", type );
Pref( Save Image DPI( <number> ) );
Input selector display boxes enable users to enter information and interact with the display box. The display box script includes a script that runs when the user interacts with the display box. See Set Function and Set Script for details about writing the scripts.
Button Box() draws a button that contains text.
<<Modal,
Note that a modal window must have at least one button. If you omit the Button Box() from your script, an OK button is automatically included. To omit the OK button, set the visibility to collapse.
<<Modal,
You can add a tooltip for a button by sending a Set Tip message to it. The following script creates a button named “Submit”. A tooltip that contains “Send my information.” appears when you place your cursor over the button.
You can also send the message Open Next Outline as a script command, which causes the next outline box to open. If you are sending more than one message to the button box, this must be the first command listed. When the user clicks the next button in this example, the second outline box opens.
Outline Box( "First",
Using the Set Menu Items message, you can create a button that contains a menu:
choice = bb << Get Menu Choice;
The "-" in the preceding script creates a menu separator. The separator counts as an item in the list. If you select chocolate bar from the menu, 4 is returned, not 3.
To indicate whether an item is selected, unavailable, or available, include Set Menu Item State. The following example makes the fifth menu item (“ice cream”) in the preceding script unavailable:
Note that, after you click the button, the button box doesn’t know where the script is stored because the button is disconnected from the script. For example, relative paths don’t work when executed from a button box because of this disconnection. An Open() script must evaluate the current directory and concatenate it to the relative file path to construct an absolute path.
However, if you put the following script in your root directory, the Open() expression works; the path is interpreted as an absolute path beginning with the root.
Check Box() constructs a display box to show one or more check boxes. Any number of the check box items can be selected simultaneously.
The following example shows how to get the user’s selection by sending the Get Selected message to the check box. Each selection is printed to the log.
cb = Check Box(
scb = cb << Get Selected();
<<Modal,
<<On Close(
Combo Box() creates a drop-down list.
The Editable argument allows the user to enter text in the combo box. The following example creates a new window and an editable combo box with the list items “one”, “two”, and “three”. The script prints the selected item name and index number to the log.
cb = Combo Box(
selection = cb << GetSelected();
Print( "Selected: " || selection );
Note that closing the window for an editable combo box can produce unexpected results. On Windows, the Print() script runs after you select an item from the list or enter the item name. On Macintosh, the Print() script runs after you select an item from the list or enter the item name and then press Return.
For cross-platform compatibility, include !Is Empty to test for an existing combo box before running the script.
cb = Combo Box(
selection = cb << GetSelected();
Global Box shows the name and current value of a JSL global variable.
Global Box( name );
myGlobal = 6;
gr = Graph Box(
注意:When you are using Global Box(), remember that every time the variable is changed, MP remeasures, reshows, and updates the window. Depending on the number of Global Box() objects, changes to the variable can affect the refresh rate of the window. JMP recommends avoiding numerous global boxes in deliverable scripts. Global boxes can be replaced with text boxes that the script can manually update when necessary.
List Box() creates a display box that shows a list box of items that can be selected.
Item names are case sensitive by default. Width is measured in pixels. MaxSelected is the maximum number of items that might be selected in the list box. NLines is the number of lines to display in the box, with a default value of 3.
Append always adds the list to the end of the list box. Insert adds the list after the position specified.
You can have two mutually exclusive list boxes, so that the item you select in one box is deselected when you select an item in the other box. Send the Clear Selection message to deselect the item.
window:la = List Box(
window:lb = List Box(
width( 200 ),
To set the width of the list box, use the width argument.
New Window( "Example",
Mouse Box() creates a box that can make JSL callbacks for dragging and dropping, marking, or clicking and tracking mouse actions.
The following example is from the DragDrop.jsl sample script in the Samples/Scripts folder. One list box contains “a”, “b”, and “c”. The other list box contains “d”, “e”, “f”. You can drag a letter from one list box to the other list box.
<<setTrack(
<<setDropCommit(
x = two << getSelected;
<<setTrack(
<<setDropCommit(
x = one << getSelected;
one << removeSelected;
two << append( x );
Number Col Edit Box() creates a display box that shows editable numbers in a column. The numeric entries can be in list or matrix form.
The following script creates number edit boxes in which the user enters values. The Return Result message extracts the values.
x = y = z = 0;
<<Modal,
<<Return Result,
Number Edit Box() creates an editable number box that initially contains the value argument. You can also set the width of the box in characters.
Number Edit Box( initValue, <width>);
<<Modal,
<<Return Result,
Write( win["variablebox"] );
33 // the user typed "33" in the number edit box
New Window( "Date/Time Selector",
neb = Number Edit Box(
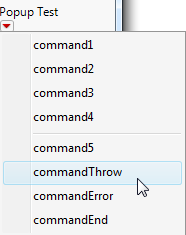
Popup Box() creates a red triangle menu that contains menu item commands.
The following example stores a command list in a variable and then uses Popup Box() to display the items:
Note that you can disable and re-enable the menu using the Enable( Boolean ) message. An argument of 1 turns the menu on, and an argument of 0 turns the menu off. Using the previous example, assign the popup box to a variable and then send messages to it:
mymenu = Popup Box( List );
You can also add a popup menu to an outline box. See Outline Box for an example.
Radio Box() creates a list of radio buttons.
New Window Example also provides an example of creating radio boxes.
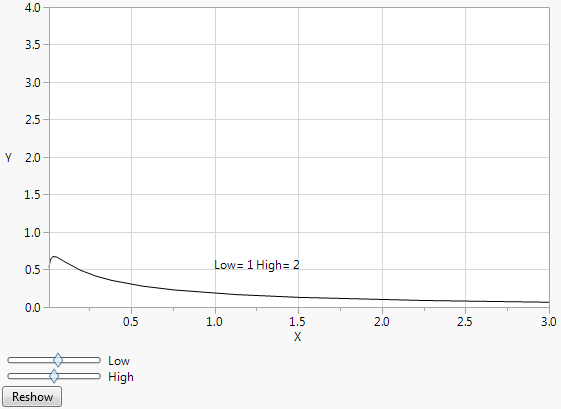
Slider Box() creates a slider control for picking any value for the variable, within the minimum and maximum range that you specify.
Set Width specifies the width of the slider box. Rescale Slider specifies the minimum and maximum values.
When the slider is moved, the value given by the current position of the slider is assigned to the global variable. Thus, Slider Box() is another way to parameterize a graph.
ex = .5;
sb = Slider Box(
See Example of Slider Boxes and Range Slider Boxes for another example of slider boxes.
Spacer Box() creates space between display boxes.
String Col Edit Box() creates a column named title in a table containing the string items listed. The string boxes are editable.
String Col Edit Box( "title", {strings} );
a = b = c = "";
<<Modal,
<<Return Result,
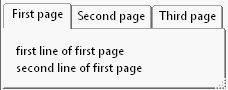
Tab Page Box() organizes the title and contents of the page in one display box. When Tab Page Box() is inside Tab Box(), a tabbed window with multiple tabbed pages appears.
Tab Box( Tab Page Box( Title( "page title 1" ), [options], contents of page 1), Tab Page Box( "page title 2", [options], contents of page 2), ...);
Title( "First page" ),
Title( "Second page" ),
Title( "Third page" ),
You can specify which tab should be selected by sending the Set Selected( n ) message, where n is the tab number, to the tab box object.
The Set Style message lets you select the visual appearance of the tab box. The default value is tab. Other options include the following:
|
•
|
combo creates a combo box.
|
|
•
|
outline creates an outline node.
|
|
•
|
vertical spread displays the tab title vertically.
|
|
•
|
horizontal spread displays the tab title horizontally.
|
|
•
|
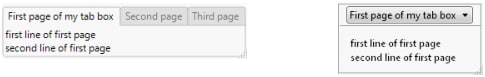
minimize size bases the tab style on the width of the tab title. In the following example, the first tab title is fairly long:
|
tb = Tab Box(
Title( "First page of my tab box" ),
Title( "Second page" ),
Title( "Third page" ),
Minimizing the size of the tab box converts the tab box into a combo box. 图 11.13 compares the default and minimized tab boxes.
|
•
|
Unlike with other display boxes, you must define the title in the Title() function.
|
|
•
|
The Set Style message works for both bare words and quoted words. However, you cannot assign the style to a variable and then pass the variable as the argument.
|
|
•
|
You can combine Tab Box() with Splitter Box() to create docked tabs, which can be dragged to drop zones in a window to create a different layout. See Examples of Creating a Dashboard from Two Reports for details.
|
|
•
|
To delete a tab, you can either send Delete(index) to the tab box, or you can send Delete Box() to a tab page box. Note that the entire display box (all tabs) is deleted, not just a single tab.
|
|
•
|
Use the Visibility("Collapsed") message to hide a tab.
|
|
•
|
When tabs in a tab list are not wide enough for the titles, send the Set Overflow Enabled(1) message to Tab Box(). A “^” symbol is shown to the right of a tab list, and the tab titles are truncated using ellipses.
|
|
•
|
When Tab Page Box() is created or dragged outside a Tab Box(), it is a stand-alone container. The title appears in a shaded box at the top of the page, similar to the title in Sheet Part(); the title does not appear in an interactive tab.
|
|
•
|
See Write Tab Box and Tab Page Box Scripts for details about the differences between Tab Box() and Tab Page Box().
|
|
•
|
In Bubble Plot and Graph Builder scripts, set the Fit to Window message to "On" to resize the window when you resize the graph in Tab Box().
|
|
•
|
To close a tab, first make a tab closeable by sending Closeable(1) to the tab page box and then send the Close message.
|
Text Box() creates a non-editable text box. Text boxes are frequently used as labels of other controls.
Text Box( "text" );
<<Markup) );
注意:Rotated text boxes support Markup text except for larger text boxes with multiple lines, multiple formats or justifications applied.
Text Edit Box() creates an editable text box.
Text Edit Box ( "text" );
The following example produces the text edit box shown in 图 11.14. The Hint option returns "mm/dd/yyyy" and formats it as light gray text.
提示:To omit the border around the editable box and the white background color, send the White Box Style( 0 ) message to the text edit box.
Password Style( 1 ),
Data Filter Source Box() and Data Filter Context Box() work together to filter data in multiple graphs. Data Filter Source Box() defines which graph is the “source” of the selection filter. When data are selected in the source graph, graphs in the common Data Filter Context Box() are updated.
Data Filter Context Box() creates a display box that enables you to filter data in multiple graphs. The function determines the number of graphs that the filter applies to, for example, all graphs in a report.
Data Filter Context Box( display box args );
In the following example, the H List Box() that contains the graphs is wrapped in Data Filter Context Box(). After you run the script, select values in the filter to see both graphs update.
dt << Distribution(
dt << Graph Builder(
Show Control Panel( 0 ),
Y( 1 ),
Y( 2 ),
Legend( 2 ),
Bar Style( "Side by side" ),
Summary Statistic( "Mean" )
Frequencies( 0 ),
Data Filter Source Box() and Data Filter Context Box() work together to filter data in multiple graphs. Data Filter Source Box() defines which graph is the “source” of the selection filter. When data are selected in the source graph, graphs in the common Data Filter Context Box() are updated.
Data Filter Source Box( display box args );
dt << Graph Builder(
Show Control Panel( 0 ),
Y( 1 ),
Y( 2 ),
Legend( 2 ),
Bar Style( "Side by side" ),
Summary Statistic( "Mean" )
Frequencies( 0 ),
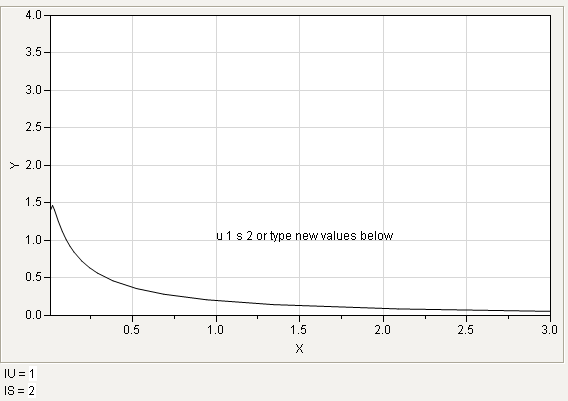
lU = 1;
lS = 2;
Show( gr );
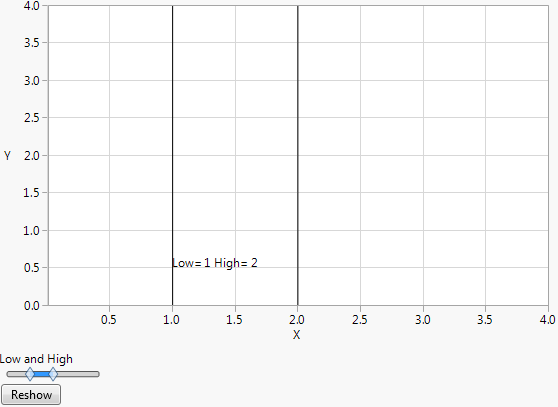
The following script uses a Range Slider Box() instead of a Slider Box() to perform the same function:
lLow = 1;
lHigh = 2;
gr = Graph Box(
XAxis( "Show Major Grid" ),
YAxis( "Show Major Grid" ),
lLow = 1;
lHigh = 2;
gr << Reshow;
sb << Reshow;
Show( gr );
gr << Reshow;
The script below is similar but uses Global Box() as an editable text box instead of two Slider Box() controls:
lU = 1;
lS = 2;
XAxis( "Show Major Grid" ),
YAxis( "Show Major Grid" ),
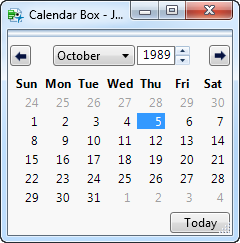
With Calendar Box(), you can select dates from a calendar and input the year. The following example creates a calendar with October 5, 1989 initially selected. You can select any date 60 days before or 60 days after October 5, 1989.
cal << Date( date );
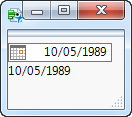
With Number Edit Box(), you can enter a date in the box or click the calendar button to select the date from a calendar.
The following example shows how to create an interactive calendar using Number Edit Box(). The user enters a date in the box or clicks the calendar to select a date from the calendar. The number appears in a text box below the number edit box. “10/05/1989” is initially selected.
numbox << Set Format(
Note that a callback is assigned to the f variable. In the callback, this refers to the number edit box, the box that calls the function later. Referring to this prevents the need for using the numbox variable within the callback. The Get message is sent to the this argument to get the specified date.
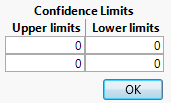
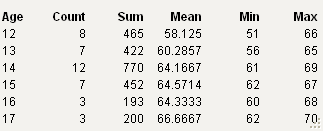
The following example uses the Summarize() function to collect summary statistics on the Height column of Big Class.jmp and then uses display box constructors to show the results in a nicely formatted window.
sumHt = Sum( Height ),
meanHt = Mean( Height ),
minHt = Min( Height ),
maxHt = Max( Height )
Show Properties( win );